Google reCAPTCHA datenschutzkonform und funktional einbinden – Schritt für Schritt
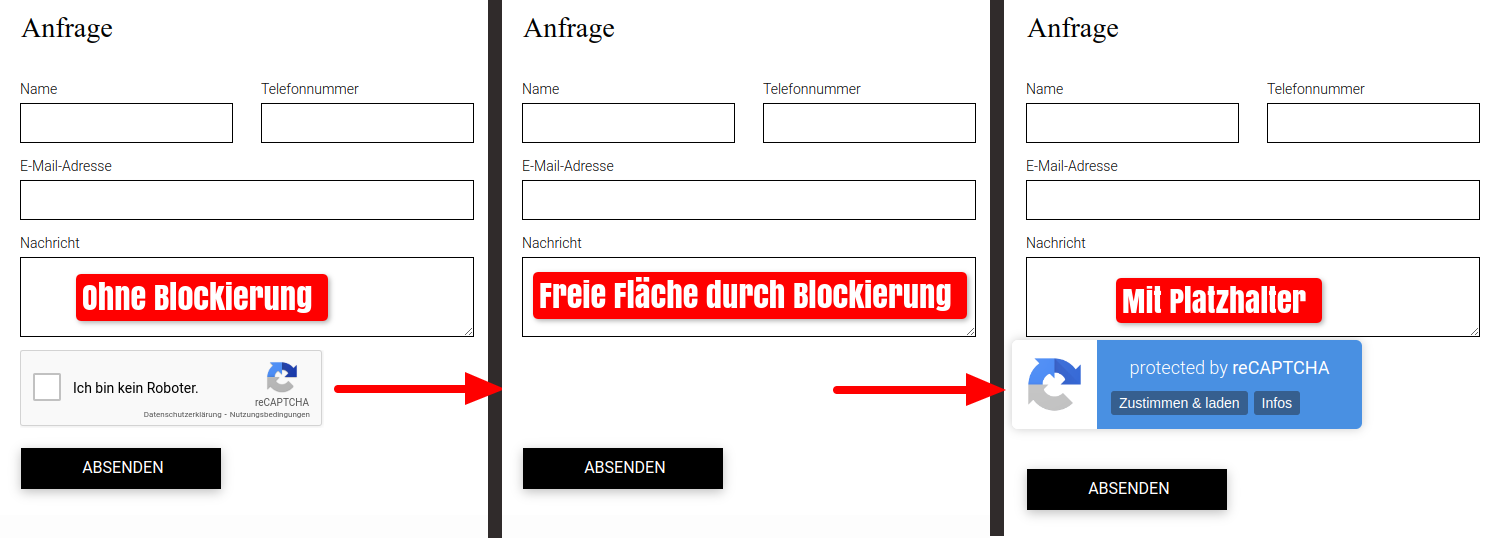
Da der beliebte und effektive Spamschutz von Google Verbindungen zu externen Servern aufbaut, darf die Anwendung nicht ohne Einverständnis der Webseitenbesucher geladen werden. Dadurch kann das reCAPTCHA allerdings bei Webseitenbesuchern, die kein Einverständnis zum Laden externer Inhalte gegeben haben, nicht angezeigt werden. Daraus ergibt sich die Problematik, dass diese Besucher Formulare, die durch das reCAPTCHA geschützt werden, nicht absenden können.
Über CCM19 können Sie mit Hilfe des Skripte-Platzhalter-Plugins ganz einfach eine Schaltfläche in Ihren Formularen anzeigen lassen, die es den Besuchern ermöglicht, im Formular nachträglich eine Zustimmung zum reCAPTCHA zu geben.
Hier ein Beispiel für die Darstellung:
1. reCAPTCHA-Einbindung hinzufügen
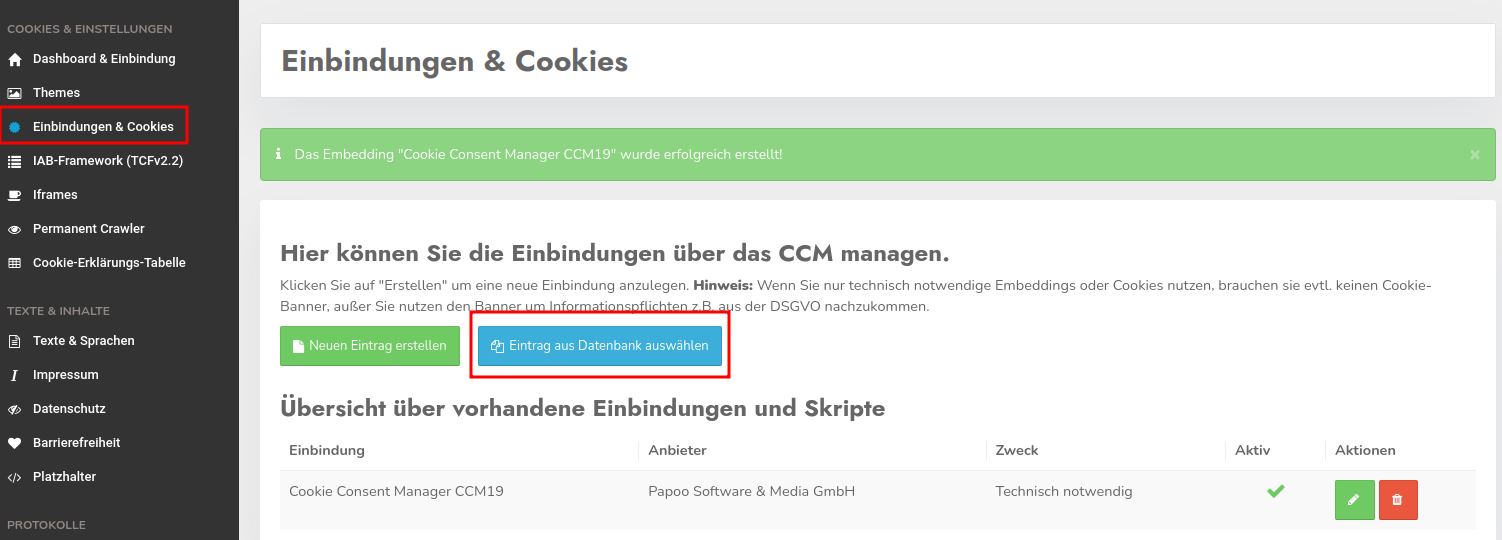
Zunächst wird als Arbeitsgrundlage ein Eintrag des reCAPTCHAs unter „Einbindungen & Cookies“ benötigt. Es ist gut möglich, dass dieser Eintrag im Zuge des Onboardings bereits automatisch generiert wurde. Dann können Sie zu Punkt 2 springen und mit der Einrichtung des Platzhalters fortfahren.\ Sollte das nicht der Fall sein, muss der Eintrag manuell hinzugefügt werden. Klicken Sie dazu einfach auf den blauen Button „Eintrag aus Datenbank auswählen“.
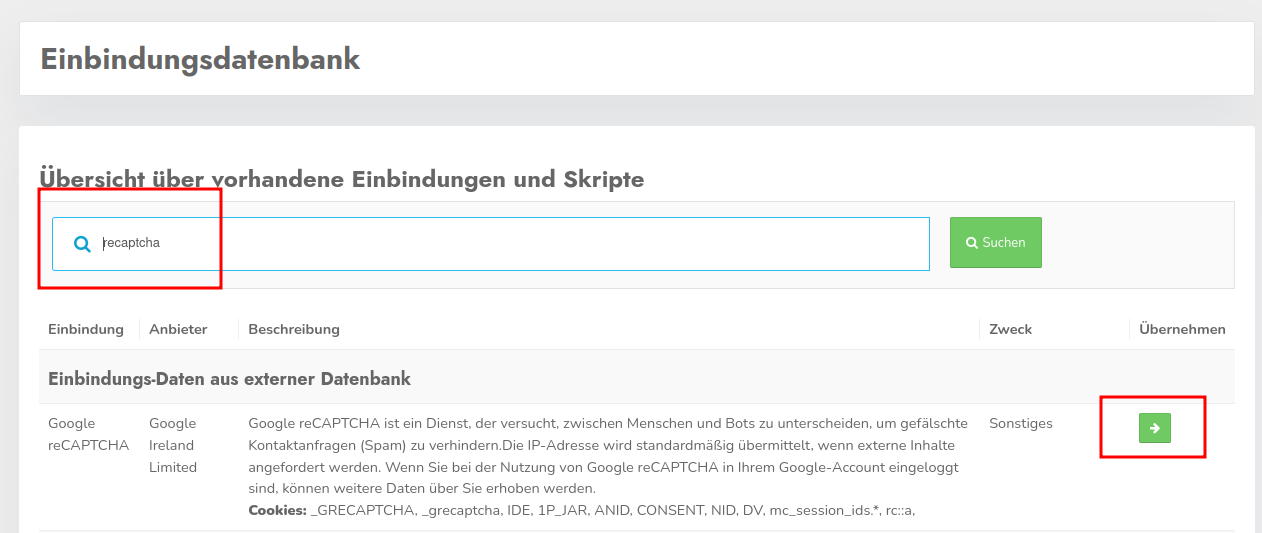
Suchen Sie dann in der Einbindungsdatenbank nach der Vorlage für reCAPTCHA. Den gefundenen Eintrag können Sie mit einem Klick auf den grünen Pfeil auswählen.
Speichern Sie die Einbindung mit einem Klick auf „Speichern und schließen“.
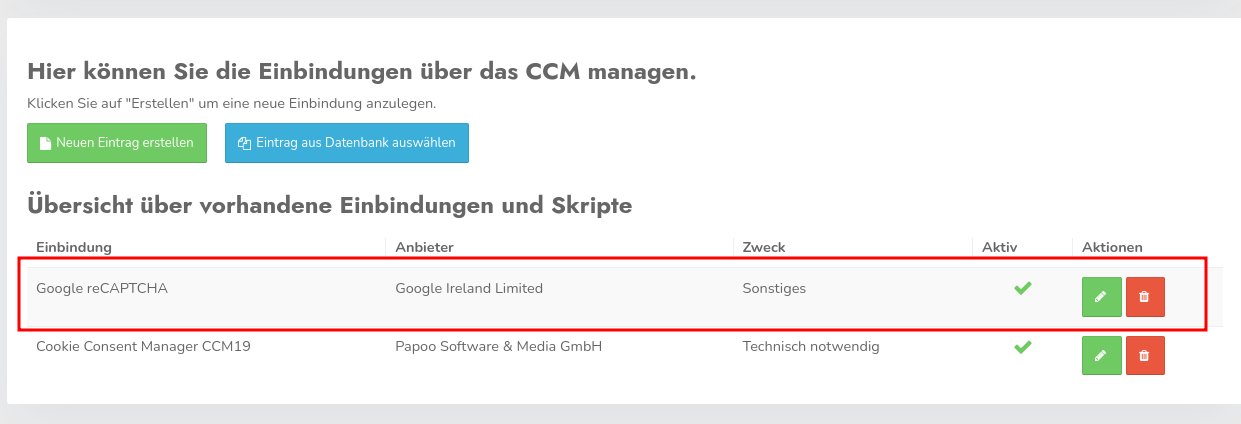
Dadurch wurde Google reCAPTCHA als Einbindung der Liste hinzugefügt:
2. Skripte-Platzhalter aus Vorlage hinzufügen
Die Einbindung wird nun dafür sorgen, dass reCAPTCHA grundsätzlich geblockt wird, wenn die Cookies über das Cookie-Banner nicht akzeptiert werden. Damit die Formulare weiterhin genutzt werden können, muss nun über die Funktion „Skripte-Platzhalter“ eine Schaltfläche generiert werden, über die reCAPTCHA nachträglich freigeschaltet werden kann, die unter dem Formular anstelle des reCAPTCHAs angezeigt wird.
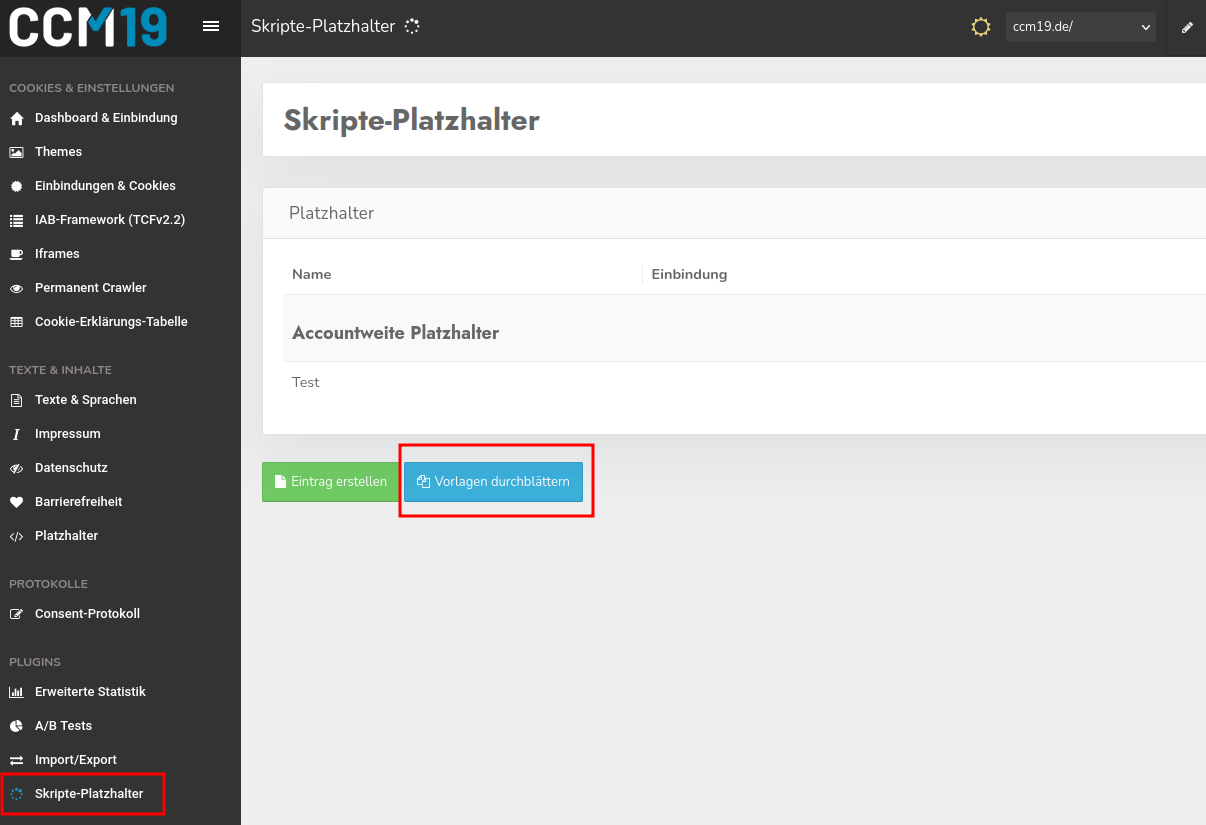
Um Ihnen die Arbeit zu erleichtern, haben wir ein Design für diese Schaltfläche schon als Vorlage hinterlegt. Navigieren Sie also zum Menüpunkt „Skripte-Platzhalter“ und wählen dort „Vorlagen durchblättern“.
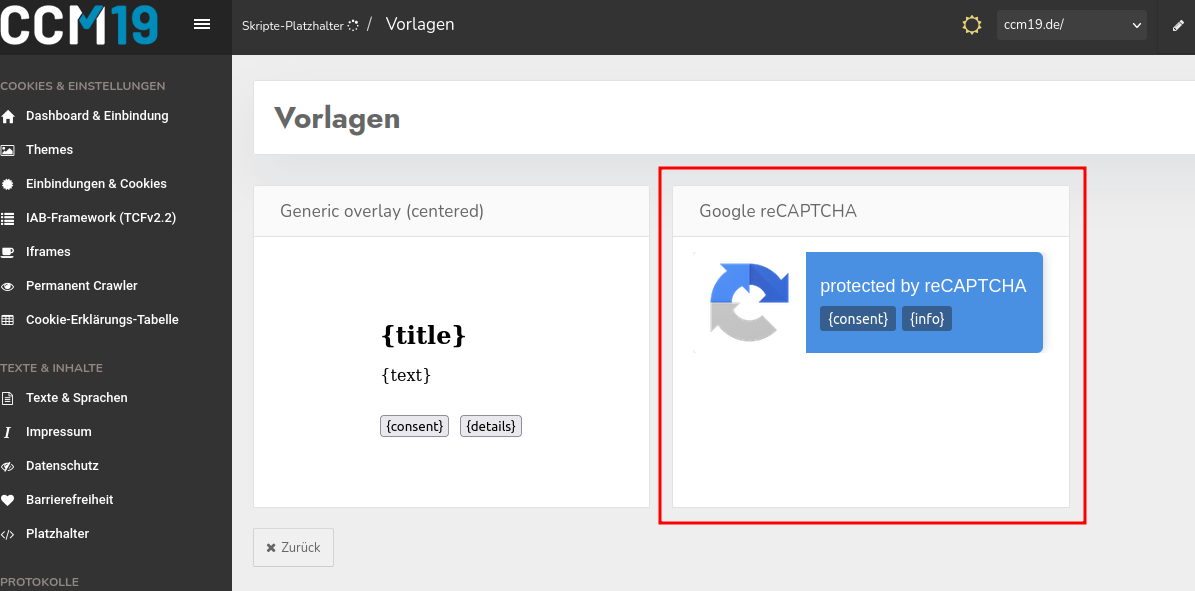
In der Vorlagenliste finden Sie den Vorschlag für Google reCAPTCHA. Wählen Sie diesen Eintrag durch einen Klick aus.
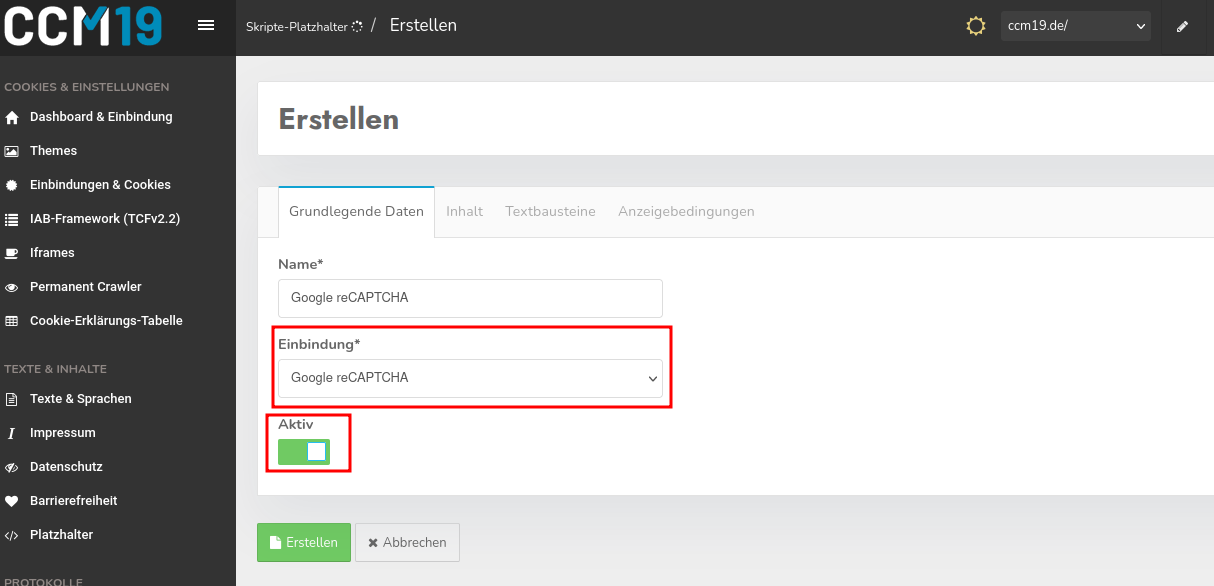
_Sie müssen nur zwei Dinge ergänzen.
1. Wählen Sie aus der Selectbox „Einbindung“ den Eintrag für Google reCAPTCHA aus. Der Name wird dem Namen entsprechen, den der Eintrag unter „Einbindungen & Cookies“ hat.
2. Klicken Sie auf den "Aktiv"-Schalter, um den Platzhalter zu aktivieren.
Nun klicken Sie nur noch auf „Erstellen“, um die Einrichtung des Platzhalters abzuschließen. Idealerweise sollte der Platzhalter nun bereits im Formular angezeigt werden.\ Falls das nicht der Fall ist, müssen eventuell noch andere Einstellungen getätigt werden. Bitte fahren Sie mit dem dritten Schritt fort.
3. Skripte-Platzhalter anpassen
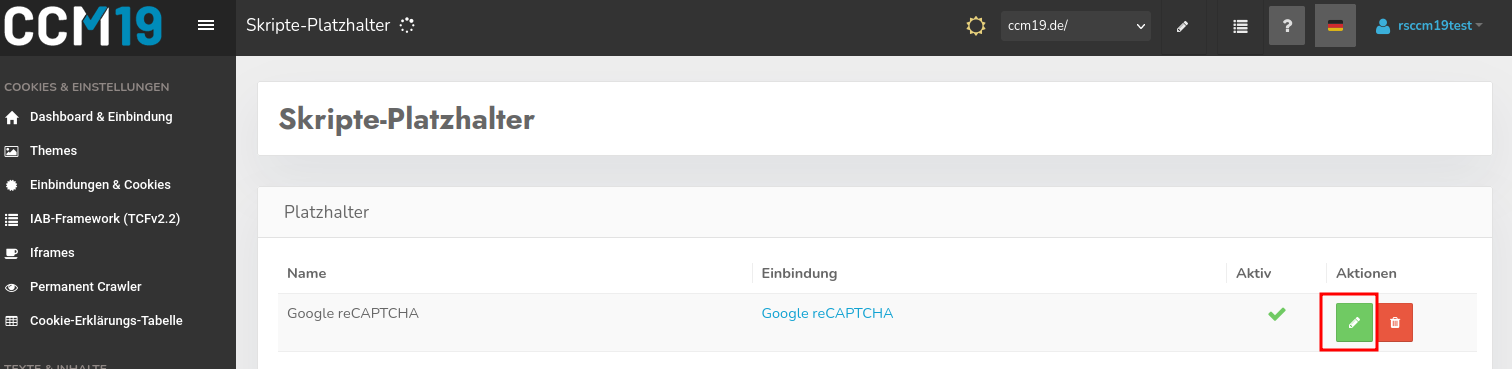
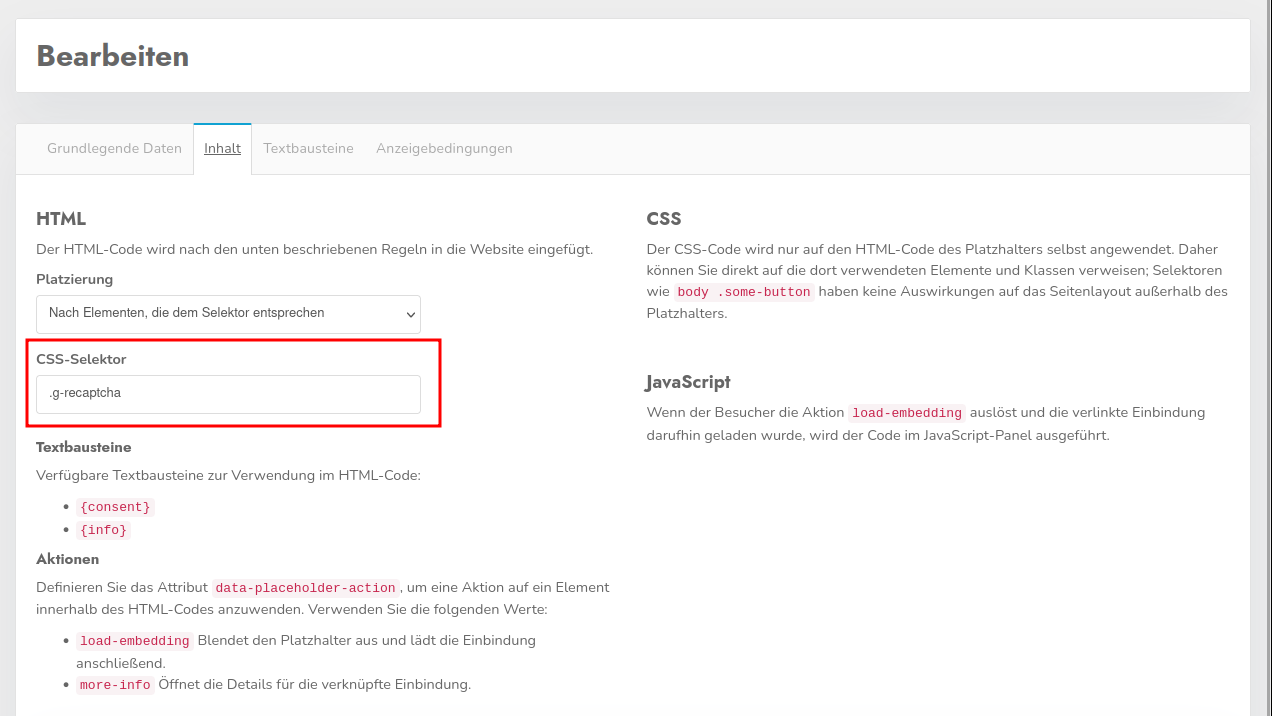
Um den Skripte-Platzhalter zu konfigurieren, klicken Sie auf das grüne Stift-Icon.
Wenn der Platzhalter noch nicht angezeigt wird, muss eventuell ein anderer CSS-Selektor hinterlegt werden. Das geht im Tab „Inhalt“. Wenn Sie mit den Entwicklertools Ihres verwendeten Browsers vertraut sind, können Sie wahrscheinlich selbst einen geeigneten Selektor ermitteln. Sollten Sie nicht wissen, was hier einzutragen ist, kontaktieren Sie einfach unseren Support.
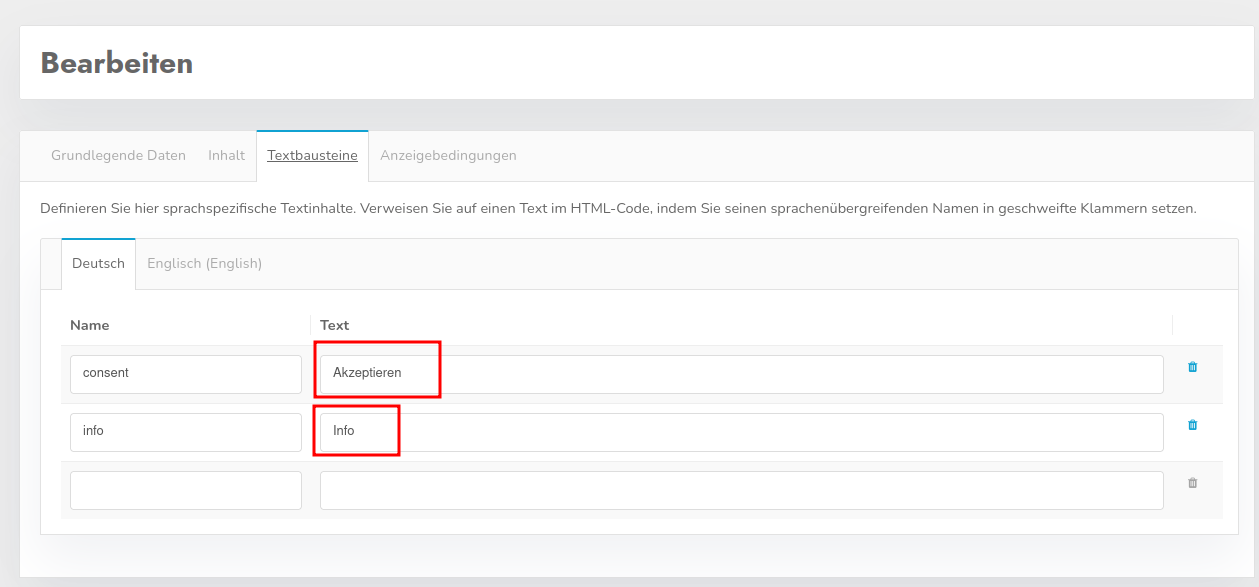
Unter dem Tab „Textbausteine“ können Sie optional die Texte im Platzhalter anpassen.