Developer-Einstellungen
Wenn Sie kein Entwickler sind, ändern Sie bitte nichts! Die Optionen sind so gewählt, dass sie sehr gut funktionieren. Dies sind sehr spezielle Einstellungen für Entwickler, ändern Sie nur, wenn Sie wirklich wissen, was UND warum Sie dies tun. Einige dieser Einstellungen können Ihre Website unbenutzbar machen, testen Sie alles - immer.
Widget-Cache aktivieren
Aktivieren Sie diese Option, um die Antwort auf Widget-Anfragen zwischenzuspeichern. Dadurch wird die Reaktionszeit erheblich verkürzt, was wiederum den Seitenaufbau Ihrer Website beschleunigt.
Javascript und CSS minifizieren
Javascript- und CSS-Code von CCM19 minifizieren, um den Seitenaufbau Ihrer Webseiten zu beschleunigen. Deaktivieren Sie diese Funktion nur, um die Fehlersuche bei Problemen zu vereinfachen.\ Wenn deaktiviert, werden ebenfalls Console.log Meldungen ausgegeben!
Meine Website ist Teil eines werbe- und trackingfreien Netzwerks z.B. contentpass
Aktivieren Sie diese Einstellung, wenn Ihre Website Teil eines Netzwerks ist, das werbe- und trackingfreien Zugang zu Ihren Inhalten bietet. Wenn dieses Netzwerk ein Banner auf Ihrer Website einbindet, das dem Nutzer die Wahl zwischen einem Abonnement und einem werbegestützten Zugang lässt, möchte es möglicherweise auch die Kontrolle über die Konfiguration der CMP-Einwilligungsparameter für den Nutzer übernehmen. In diesem Fall wird das Frontend-Widget zugunsten des Banners des Netzwerks nicht angezeigt. Es ist dann Sache des Netzwerks, die Konfiguration über die JavaScript-API vorzunehmen.
Inline-Skripte mittels eval-Funktion ausführen
Standardmäßig hat CCM19 Inline-Skripte durch den Aufruf der eval-Funktion nachgeladen. Dieses Verhalten kann bedenklich sein, z. B. wenn es die Sicherheitsrichtlinien für Inhalte Ihrer Website (Content-Security-Policy, CSP) nicht erfüllt. Wenn das für Sie relevant ist, hier können Sie das einstellen.
Erweitertes Frontend-Verhalten
Unbekannte Cookies entfernen
CCM19 kann so konfiguriert werden, dass Cookies die im Tool nicht hinterlegt sind, entfernt werden, sobald sie bemerkt werden.
Das funktioniert natürlich nur für First Party Cookies. Third Party Cookies die z.B. von Iframes eingebunden werden, können von der eigenen Seite technisch leider nicht modifiziert und daher auch nicht gelöscht werden. Das verhindern die Sicherheitseinstellungen in Ihrem Browser – was gut ist!
Daher muss man diese Skripte oder Iframes blocken bevor sie ausgeführt werden – also auch bevor sie die Cookies setzen.
Denken Sie darüber nach, ob Sie jedes verwendete Cookie auf Ihrer Seite finden. Wenn Sie z.B. ein Shopping Card Cookie verwenden, das nicht in CCM19 gelistet ist, wird es blockiert -> KEINE VERKÄUFE!!!
Daher gilt hier TESTEN! TESTEN! TESTEN!
Technisch notwendige Einbindungen ohne Zustimmung laden
Wenn Sie Einbindungen pflegen, die der Kategorie "technisch notwendig" zugeordnet sind, werden der Quellcode, die Skripte und die Iframes auf die diese abzielen, nicht blockiert. Das bedeutet, dass für die Ausführung dieser Ressourcen keine Zustimmung durch den Seitenbesucher erforderlich ist.
Wenn Sie die Zustimmung des Nutzers erzwingen wollen, bevor etwas geladen wird, können Sie diese Option deaktivieren – technisch notwendige Einbindungen werden dann nach Zustimmung des Besuchers geladen.
Schaltfläche „Ablehnen“ bei „Alle akzeptieren“ erzwingen
Die deutsche Datenschutzkonferenz sieht Cookie-Banner, die Ablehnen im Vergleich zum Akzeptieren erschweren als nicht-konform mit den EU-Vorschriften an. Diese Einschätzung wird von vielen staatlichen Datenschutz Organisationen EU-weit geteilt.
Um Sie vor rechtlichen Folgen zu schützen, erzwingen wir die Schaltfläche „Ablehnen“ standardmäßig, sobald die Schaltfläche „Alle akzeptieren“ aktiv ist. Sie können diesen Schutz hier deaktivieren, falls Sie sich sicher sind, dass Sie alle relevanten Vorschriften auch ohne eine „Ablehnen“-Schaltfläche erfüllen.
Hartnäckige CSS-Deklarationen der Website überschreiben
Aktivieren Sie diese Option, wenn es unerwartete Probleme im Layout des Frontend-Widgets gibt, wie z. B. scharfe Ecken, obwohl abgerundete Ecken erwartet werden. Manchmal definieren Websites ihre CSS-Regeln und markieren sie als !important;, wodurch der CSS-Code des Widgets teilweise überschrieben wird. Um dem entgegenzuwirken, markiert diese Option jede eigene CSS-Regel als !important. Mit Vorsicht verwenden!
Banner und Blockierfunktionalität nur auf konfigurierten Domains aktivieren
Falls aktiv, wird der Banner nicht angezeigt und keine Skripte oder Iframes blockiert, wenn der Domain-Name nicht mit dem Namen in den Domain-Einstellungen oder einem Eintrag in der Domainliste unter "Consent-Speicherung" übereinstimmt.
Erweiterte GTM-Events für jede aktive Einbindung auslösen
Falls aktiv und der Google Tag Manager verwendet wird, löst jede aktivierte Einbindung ein Event CCM19.embeddingAccepted zusätzlich zum abschließenden CCM19.consentStateChanged aus. Sie können dieses Verhalten hier deaktivieren, falls Sie diese Events nicht benötigen.
Getarnte Skripte erkennen, die für andere CMPs spezifische Notationen verwenden
Diese Option ermöglicht die Erkennung von Skripten, die benutzerdefiniertes Markup verwenden. Erkannte Skripte folgen den Regeln, die in diesem Konto konfiguriert sind. Es wird kein Verhalten emuliert, das für eine andere CMP spezifisch ist.
Derzeit werden Skripte unterstützt, die den folgenden Schemata folgen:
<script type="text/plain" data-cookieconsent="…">…</script>
<script type="text/plain" data-cookieconsent="…" src="…"></script>
Vorrang des HTTP-Headers Accept-Language vor dem HTML-Attribut lang
Standardmäßig wird die Sprache im Banner von CCM19 automatisch anhand des HTML-lang-Attributs festgelegt. Wenn Sie diese Option aktivieren, wird CCM19 das Banner stattdessen in der Browsersprache des Nutzers anzeigen, sofern diese Sprache unter "Texte & Sprachen" aktiviert wurde.
Für die lang-Angabe wird bei der automatischen Ermittlung einmal mit Länderangabe und einmal ohne geprüft, ob eine passende Übersetzung in CCM19 aktiv ist. Wenn keine passende Übersetzung gefunden wird, wird die benutzerweite Fallback-Sprache verwendet, die unter "Verfügbare Einstellungen" festgelegt werden kann. Wenn auch diese Sprache nicht in der Domain aktiv ist, wird 'en_US', 'en_GB', 'en_DE', 'de_DE', 'de_AT', 'de_CH' und dann die erste verfügbare aktive Sprache gewählt.
Am Beispiel für en-GB würde die Priorisierung also so aussehen:\ 1. en_GB\ 2. en bzw. en_*\ 3. Fallback-Sprache\ 4. Irgendeine Sprache, aber bevorzugt Englisch, dann Deutsch
Verzögerung der Anzeige des Frontend-Widgets
Hier können Sie eine Zeitspanne in Millisekunden festlegen, die gewartet wird, bevor das Widget beim Laden der Website angezeigt wird.
Skripte blockieren
Generelle Blocklist - immer blocken, ohne Ausnahme!
Wenn Sie hier etwas eintragen werden alle Skripte die diesen String enthalten immer und überall geblockt, ohne dass die Benutzer der Seite die Möglichkeit haben das jeweilige Skript zu entblocken.
Schreiben Sie einen Ausdruck pro Zeile. Skripte, die eine dieser Zeichenketten enthalten, werden immer und ohne Ausnahme blockiert. Dies kann verwendet werden, um dynamische oder andere Skripte zu blockieren.
Aber
Das betrifft nur Skripte die auf der Seite enhalten sind, Skripte die z.B. über Embeddings hinzugefügt werden, sind nicht betroffen.
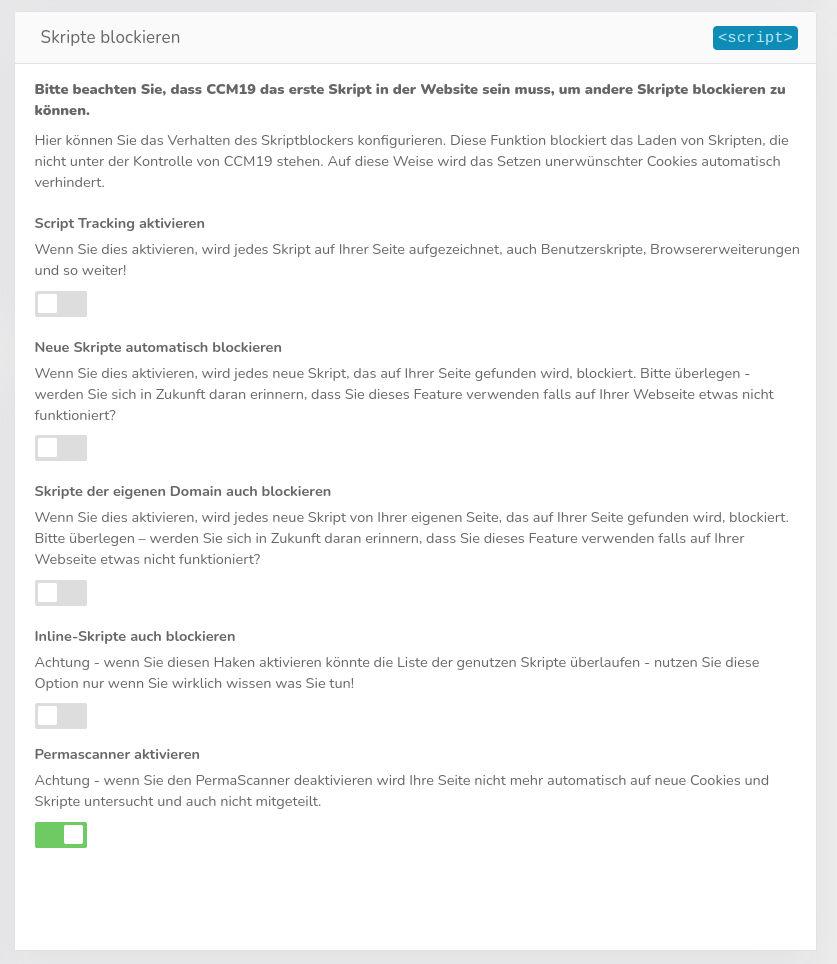
Skripte blockieren
Hier können Sie das Verhalten des Script-Blockers konfigurieren. Diese Funktion blockiert das Laden von Skripten, die nicht unter der Kontrolle von CCM19 stehen. Auf diese Weise wird das Setzen unerwünschter Cookies automatisch verhindert, genauso wie das Ausführen unbekannter Skripte.
Neue Skripte automatisch blockieren
Wenn dieser Haken aktiviert ist werden von CCM19 neu gefundene Skripte direkt deaktiviert und geblockt. Seien Sie hier bitte vorsichtig – er kann auch notwendige Funktionen unterbinden, die Sie evtl. nicht als erwünscht eingetragen haben.
Skripte der eigenen Domain auch blockieren
Ist diese Funktion aktiviert, werden auch alle Skripte der eigenen Domain blockiert, wenn sie neu gefunden werden. Beispiel:
Inline Skripte auch blockieren
Ist dies aktiviert, werden auch Inline Skripte die als Schnipsel in Ihrer Seite eingebaut sind deaktiviert, wenn Sie auf der Seite auftauchen. Beispiel:
<script type="application/javascript">
window.onload = function()
{
window.localStorage.clear();
}
</script>
Ausnahmen für Inline-Skripte
Wenn im CCM19 auch das Scannen nach Inline und eigenen Skripten aktiviert ist (nicht zu empfehlen da sehr ressourcenhungrig), können Sie dort Ausnahmen eintragen, die aufgrund spezieller Schnipsel nicht mehr beachtet werden sollen.
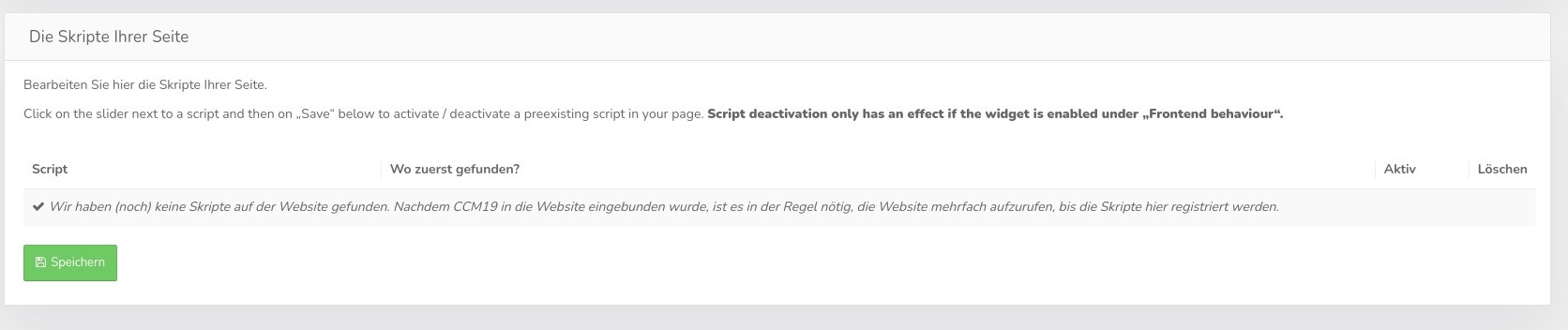
Gefundene Skripte
Hier finden Sie eine Auflistung aller externen Skripte die der automatische Scanner des CCM19 Widgets auf Ihrer Seite findet.
Auflistung der Skripte
Die Auflistung zeigt Ihnen welche Skripte auf Ihrer Seite zu finden sind (es wird dabei der gesamte Codeschnipsel angezeigt). Des Weiteren zeigt ein Link, wo das Skript zum ersten mal gefunden wurde und ob es aktiv ist.
Der rote Button "Löschen" entfernt das Skript aus diesem Listing – es führt nicht dazu, dass das Skript aus Ihrer Seite entfernt wird. Dort bleibt es weiterhin erhalten und ausführbar.
Skripte deaktivieren
Sie können die gefundenen Skripte hier manuell und global deaktivieren. Wenn Sie z.B. keine 100%ige Kontrolle über den Quellcode der Seite haben (wie es z.B. bei vielen Cloud-Anbietern der Fall ist), haben Sie hier die Möglichkeit, darauf zu zugreifen und Einbindungen zu unterbinden.
Um ein Skript zu deaktivieren, setzen Sie den Schalter auf inaktiv. Damit wird es dann im Frontend solange geblockt, wie das CCM19 Widget aktiv ist.
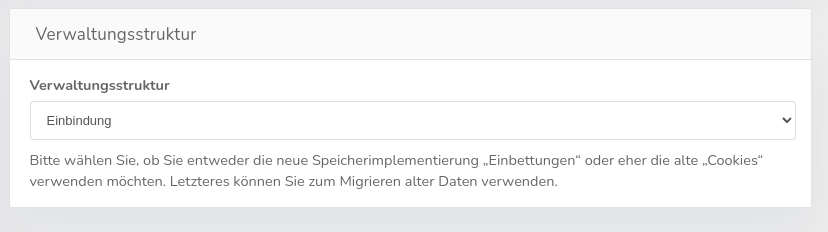
Verwaltungsstruktur umstellen
CCM19 ist standardmäßig so eingestellt, dass Kunden/Besucher auf Ihrer Webseite die Skripte im Block mit den dazugehörigen Cookies zustimmen oder nicht. Als Beispiel dient hier Google Analytics, der Nutzung kann man zustimmen oder nicht, aber nicht der Nutzung der einzelnen Cookies, das ist technisch schlicht nicht sinnvoll.
Die alte CCM19 Version erlaubte dies dennoch, allerdings haben wir dies vor langer Zeit umgestellt. Einige alte Versionen nutzen die veraltete Cookie Einstellung noch, daher bieten wir hier die Möglichkeit an, das umzustellen.