Skripte-Platzhalter
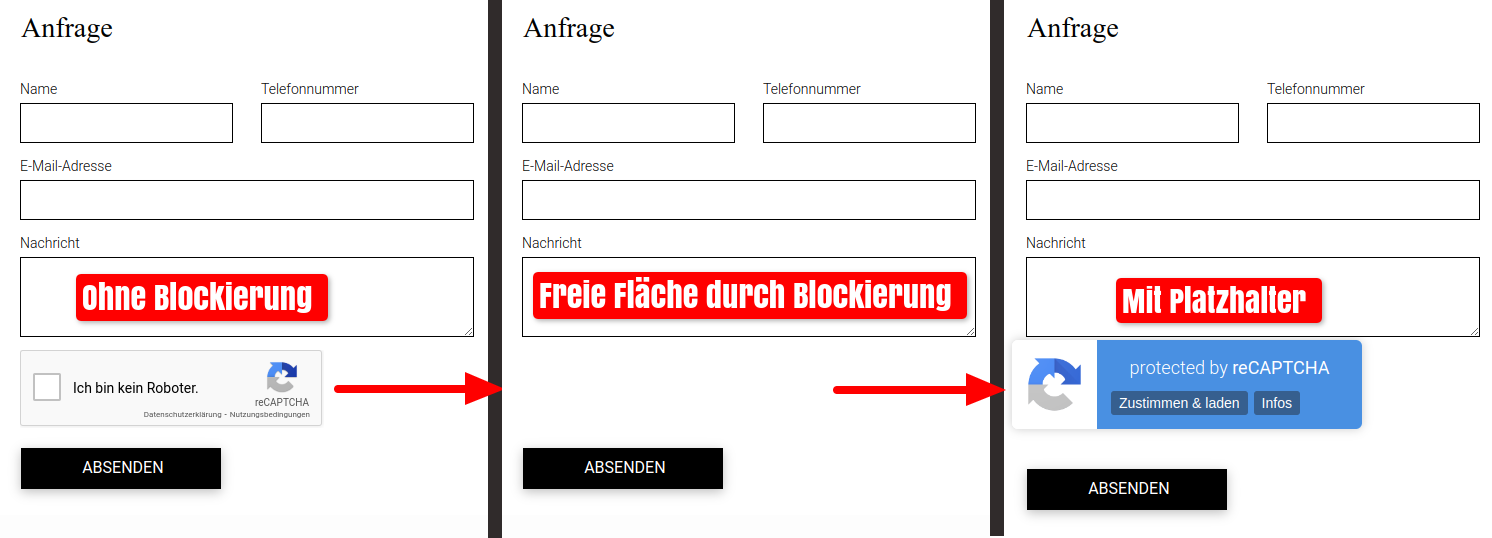
Mit dem Plugin Skripte-Platzhalter können Sie für Elemente mit einem festen Platz auf der Website Platzhalter erstellen und einfügen lassen. Für die Nutzung sind Kenntnisse über HTML, CSS und wahlweise JavaScript notwendig. Ein Anwendungsbeispiel wäre es für die über eine JavaScript eingefügte Karte einen Platzhalter zu erstellen. Wird nun die Karte blockiert, erscheint anstelle der Karte kein weißer Bereich, sondern ein Platzhalter.
Übersicht über die vorhandenen Platzhalter
Alle erstellten Platzhalter werden hier untereinander aufgelistet. In der Übersicht sehen Sie den selbstgewählten Namen, die verknüpfte Einbindung, den Status und die Optionen der Bearbeitung sowie der Löschung des Platzhalters.
Neue Platzhalter können über den grünen Knopf mit der Aufschrift Eintrag erstellen erstellt werden. Sie werden zur Erstellungsmaske weitergeleitet und müssen hier zunächst die grundlegenden Daten eintragen.
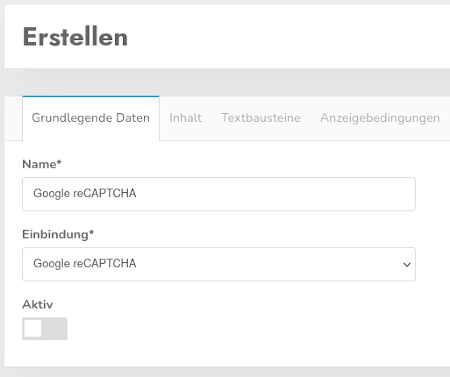
Grundlegende Daten
Diese beiden Felder müssen ausgefüllt sein, um einen Platzhalter speichern zu können.
Name
Hier definieren Sie den Namen der Einbindung. Der Name dient nur der Zuordnung für Sie und hat keine Auswirkungen im Frontend.
Einbindung
Voraussetzung für die Erstellung eines Platzhalters ist eine Einbindung, für die Sie einen Platzhalter erstellen wollen. Mit einem Klick auf das Feld, erhalten Sie eine Auswahl aus allen erstellten Einbindungen.
Aktiv
Hier können Sie den Platzhalter aktivieren und deaktivieren.
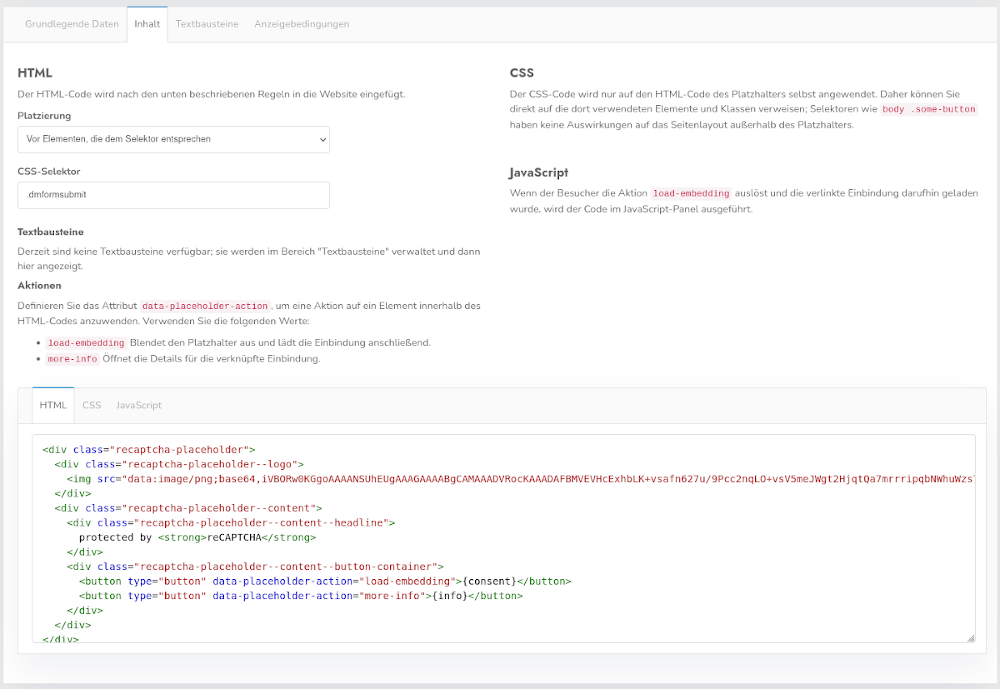
Inhalt
Der Inhalt ist das Herzstück des Plugins. Hier definieren Sie – je nach Anwendungsfall – das Aussehen und/oder das Verhalten des Platzhalters. Sie haben drei Möglichkeiten den Inhalt als Platzhalter zu erstellen. Alle drei Möglichkeiten können simultan bzw. ergänzend genutzt werden.
HTML
Um im Platzhalter Textinhalt erscheinen zu lassen, können Sie hier HTML einfügen. CSS-Klassen der Website können hier ergänzend genutzt werden und müssen nicht zwingend in CCM19 erstellt werden.
Platzierung
Ihnen stehen drei Optionen zur Platzierung zur Verfügung. Je nach Anwendungsfall empfiehlt es sich, die entsprechende Option zu nutzen. Diese sind:
Einzelner Platzhalter – Am Ende eines Body-Tags
Nutzen Sie diese Auswahl, wenn das Element keinen festen Platz im <body> hat. Ein Anwendungsbeispiel wäre hier ein Livechat der mitscrollt.
Mehrere Platzhalter – Nach Elementen, die dem Selektor entsprechen
Nutzen Sie diese Auswahl, wenn Sie Elemente haben, die sowohl im <head>, wie auch im <body> Skripte platzieren lassen. Ein Anwendungsbeispiel wäre hier die Google Maps.
Mehrere Platzhalter – Nach Skript-Tags, die den Text enthalten
Nutzen Sie diese Auswahl, wenn die zu blockierenden Elemente mehrfach im <body> erscheinen. Ein Anwendungsbeispiel wäre hier Elemente von Social Media Plattformen.
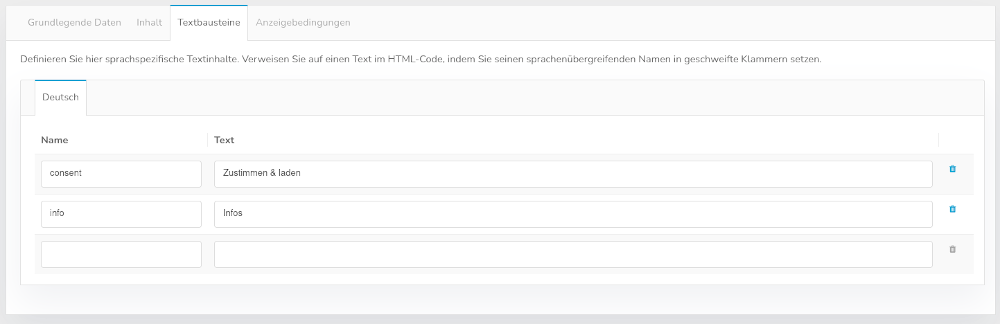
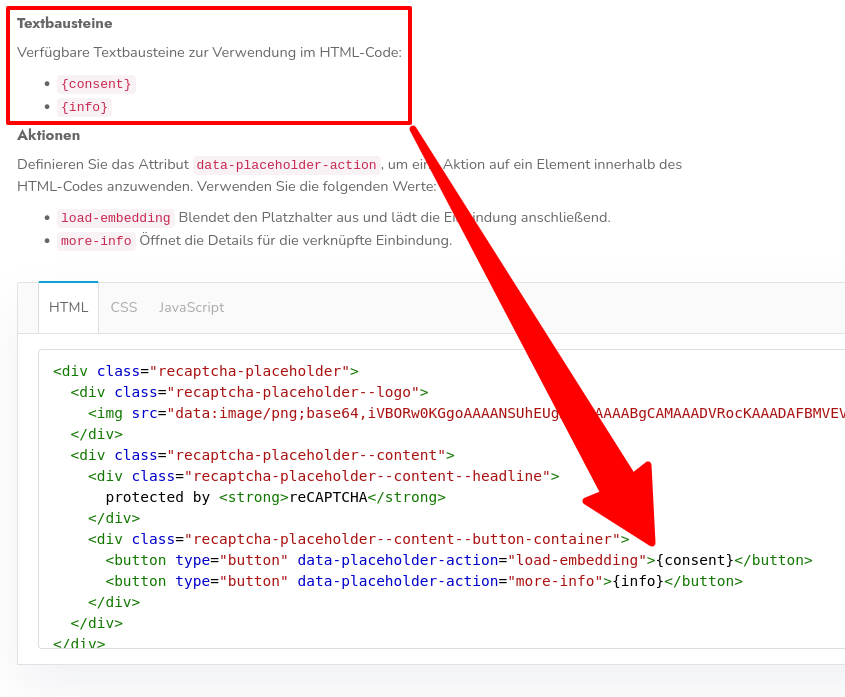
Textbausteine
Textbausteine können nach der Erstellung unter dem Reiter Textbausteine mit definiertem Ausdruck in geschweiften Klammern im HTML-Bereich eingefügt werden. Dadurch lassen sich Texte sprachübergreifend erstellen und beliebig oft duplizieren. Die erstellten Textbausteine werden mit dem definierten Ausdruck aufgelistet und können mit Kopieren und Einfügen im Feld "HTML" platziert werden. Wählen Sie die gewünschte Sprache aus und fügen Sie sowohl einen Namen wie auch den dazugehörigen Text hinzu. Der Text sollte der Sprache entsprechen. Der Name bleibt in allen Sprachen gleich und wird nicht im Frontend angezeigt.
Aktionen
Um dem Nutzer im Frontend eine der zwei Aktionen, load-embedding (blendet den Platzhalter aus und lädt anschließend die Einbindung ) oder more-info (öffnet die Details für die verknüpfte Einbindung) anzuzeigen, müssen Sie in Ihrem HTML-Code einem Element das Attribut data-placeholder-action hinzufügen. Das sieht bei einem Video beispielsweise so aus:
CSS
Sie können CSS eigens für diesen Platzhalter schreiben. Der Code wird nur auf den HTML-Code des Platzhalters angewendet.
JavaScript
Möchten Sie, dass nach der Zustimmung der Einbindung eine Aktion mittels JavaScript ausgeführt wird? Dann können Sie in dieses Feld entsprechende Befehle in der Programmiersprache formulieren. WICHTIG: Hier darf kein HTML eingefügt werden.
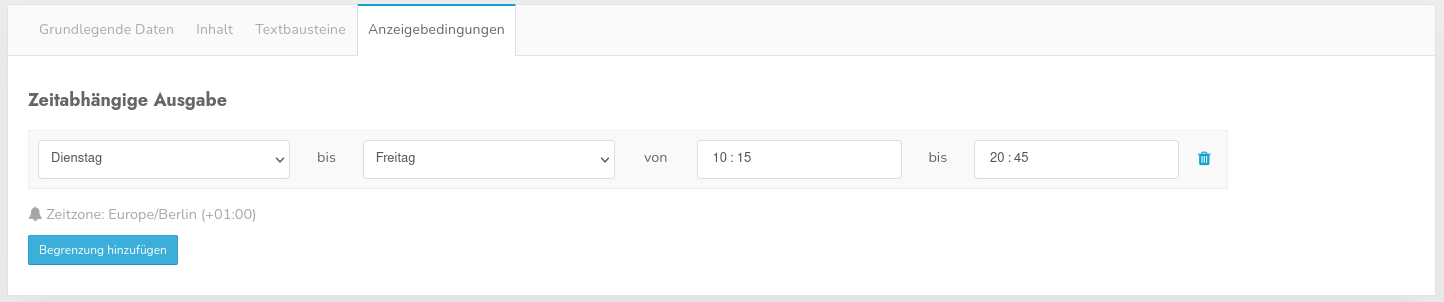
Anzeigebedingungen
Mit Anzeigebedingungen kann man den Platzhalter nur zu bestimmten Wochentagen oder zu bestimmten Zeiten aktivieren.
Zeitabhängige Ausgabe
Mit dem Button "Begrenzung hinzufügen" lassen sich neue Begrenzungen definieren. Im Anschluss besitzen Sie die Möglichkeit, die genauen Zeiträume festzulegen.
Vorlagen
Google reCAPTCHA: recaptcha-placeholder-v3.zip
Google Maps: googlemaps-placeholder-v1.zip