A/B Tests
Mit diesem Plugin können Sie A/B Tests mit dem Widget im Frontend durchführen. Dabei können Sie zwei Themes parallel gegeneinander laufen lassen und so ermitteln, welches die besten Ergebnisse liefert.
Test erstellen / bearbeiten
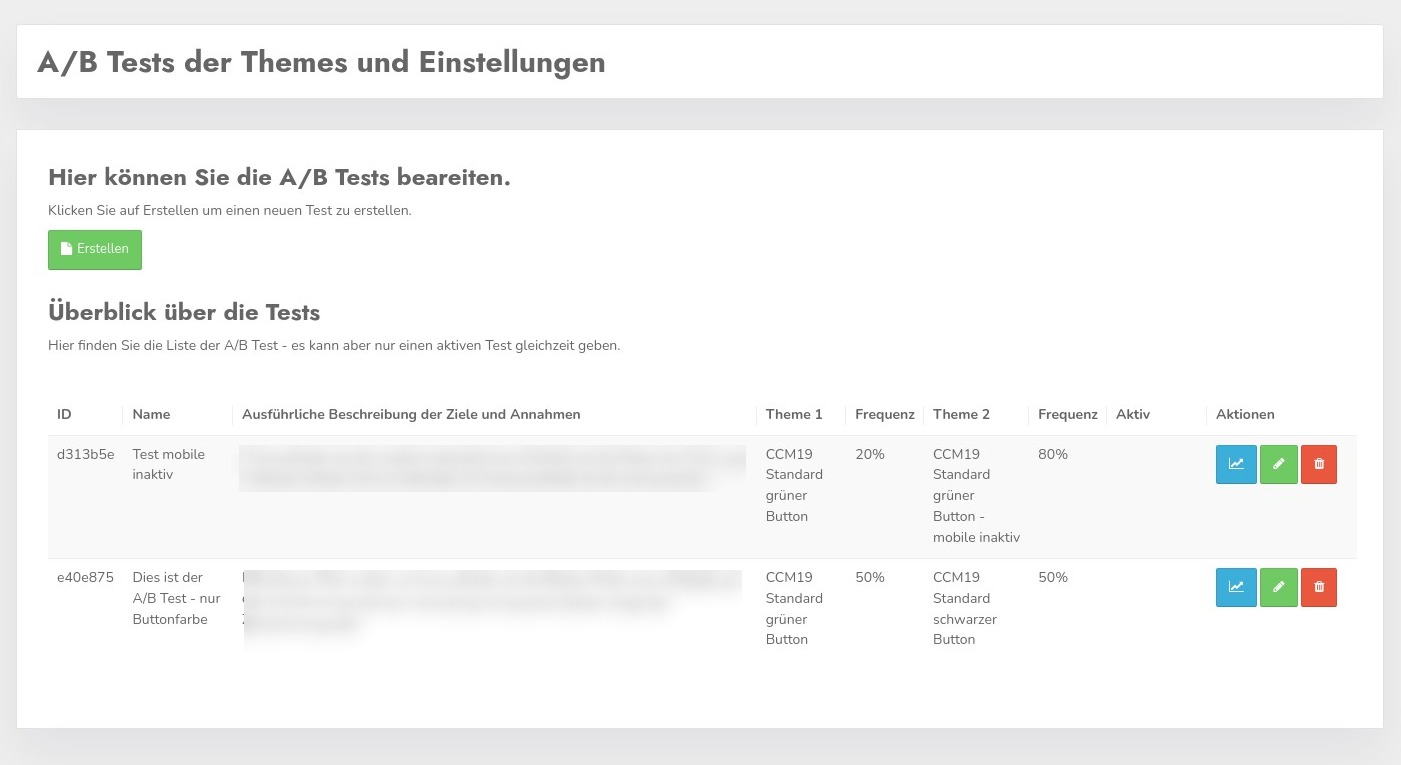
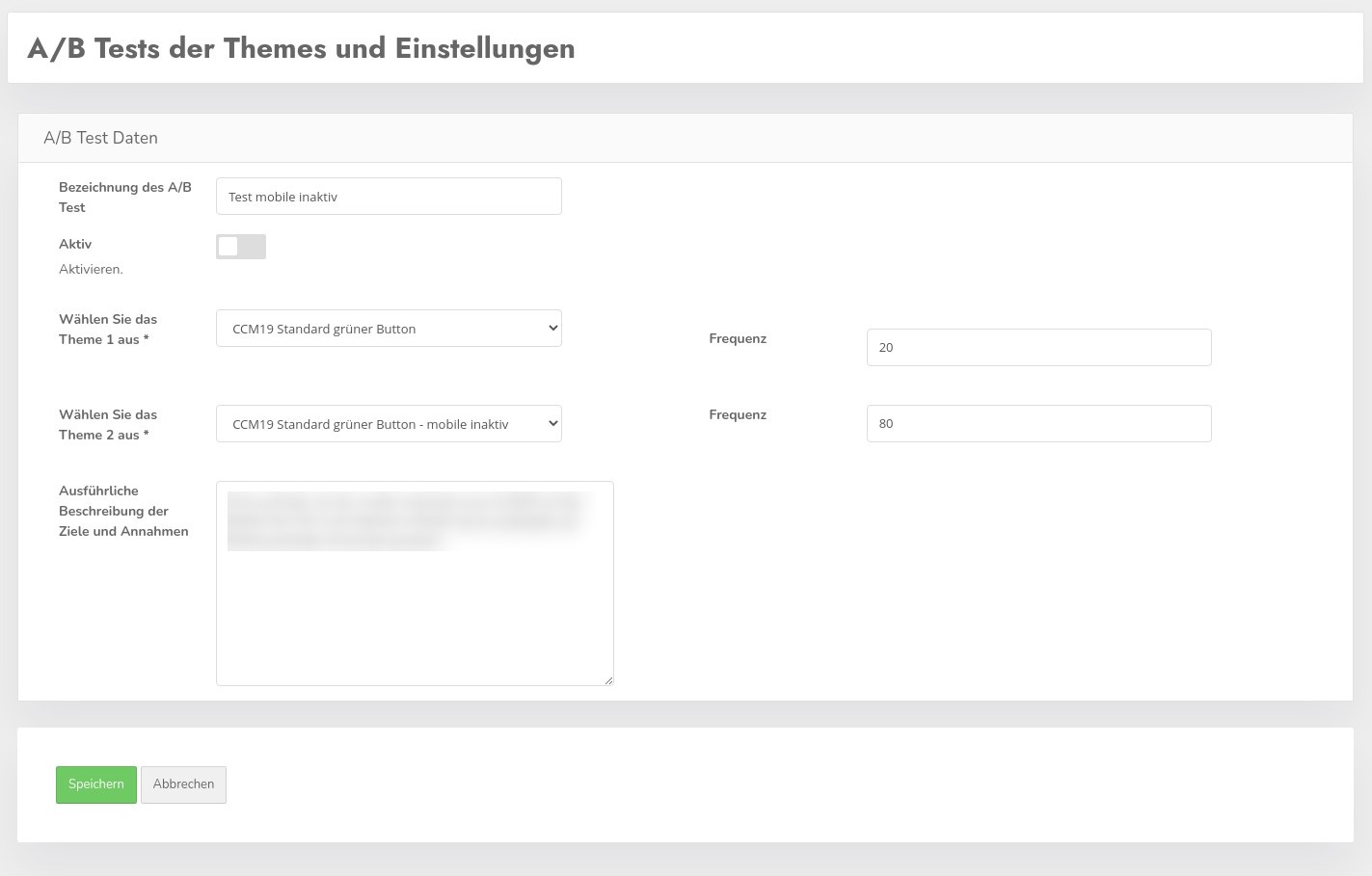
Um einen neuen Test zu erstellen, klicken Sie auf den grünen Button "Erstellen". Sie gelangen in die gleiche (vorausgefüllte) Maske, wenn Sie einen A/B Test bearbeiten wollen. Dazu klicken Sie einfach auf den grünen Stift des Tests.
Hier können Sie auswählen, welches Theme in welcher Frequenz angezeigt werden soll. So können Sie z. B. auch ein neues Theme erst mal nur wenigen Besuchern zeigen, um zu testen, wie gut es funktioniert.
Wichtig: Wenn Sie zwei Themes gegeneinander testen möchten, müssen Sie zusätzlich im Menüpunkt "Developer-Einstellungen" den "Widget-Cache" deaktivieren.
Die anteilige Frequenz wird prozentual in den entsprechenden Feldern "Frequenz" eingetragen. Erst wenn Sie den Schalter "aktivieren" setzen, wird der Test aktiv. Es kann immer nur einen aktiven Test geben. Aktivieren Sie einen Test während ein anderer bereits aktiv ist, wird der vorherige deaktiviert.
Auswertung
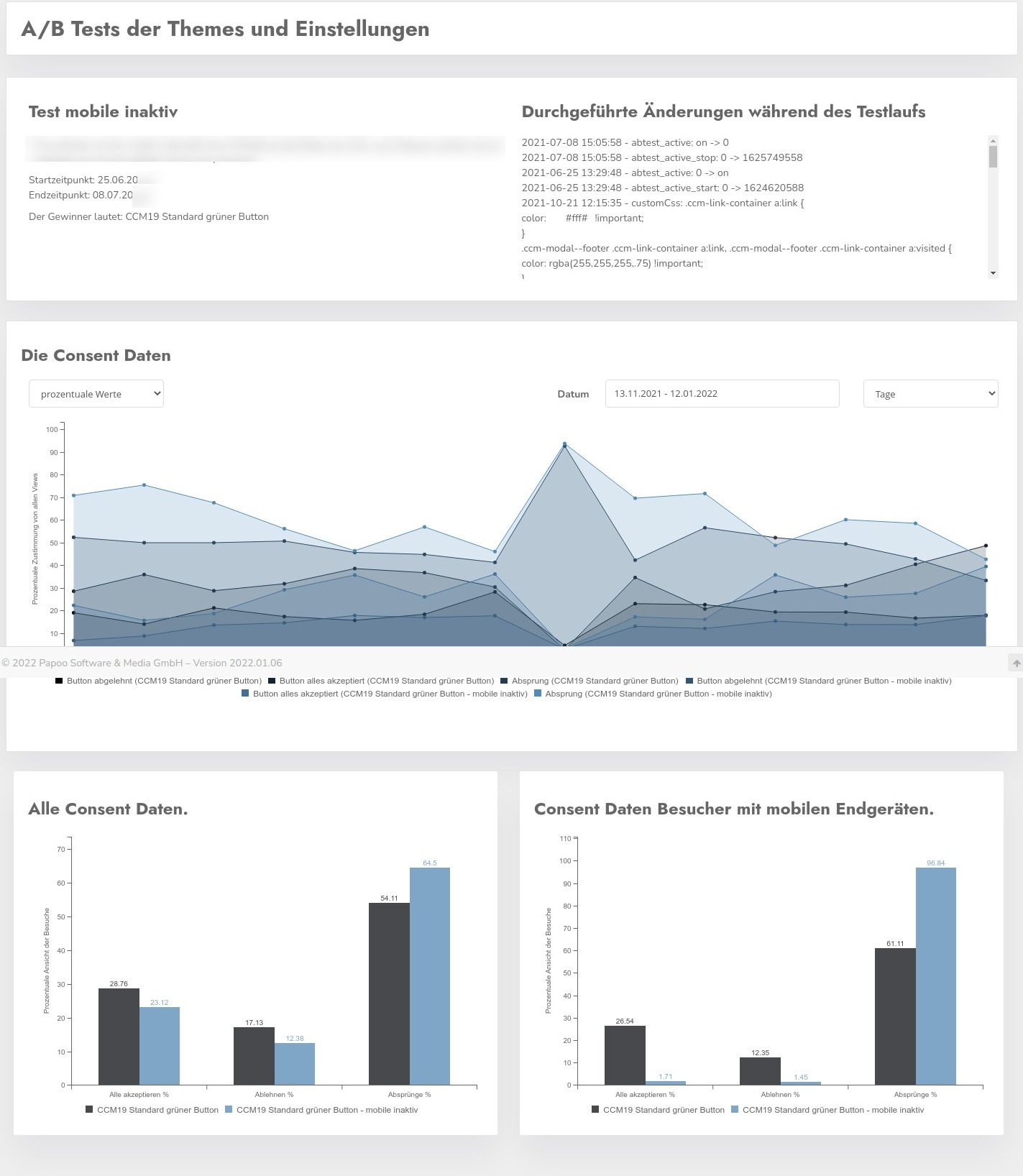
Wenn Sie in der Übersicht auf den blauen Button mit der Kurve klicken, kommen Sie zur Auswertung des Tests. Hier werden die Daten der beiden Varianten gegeneinander dargestellt. Anhand der besseren Klickrate wird automatisiert ein Gewinner dargestellt.
In der rechten Spalte über der Grafik sehen Sie den Änderungsverlauf des Test, also welche Änderungen wann an den beiden genutzten Themes durchgeführt wurden.