Shopify
Shopify ist ein Baukasten mit stetig wachsender Beliebtheit zum schnellen und einfachen Einrichten Ihres Webshops. Genauso einfach wie die Erstellung des Shops ist auch die Einbindung unseres Code-Schnipsels in Shopify.
CCM19 in Shopify einbinden
1. Code-Schnipsel dem Dashboard entnehmen
Rufen Sie das Dashboard Ihrer Domain in CCM19 auf. Dort finden Sie Code-Schnipsel, um CCM19 in Ihre Seiten einzubinden. Kopieren Sie den Code in Ihre Zwischenablage, um ihn im nächsten Schritt in Shopify einzufügen.
2. Shopify-Backend
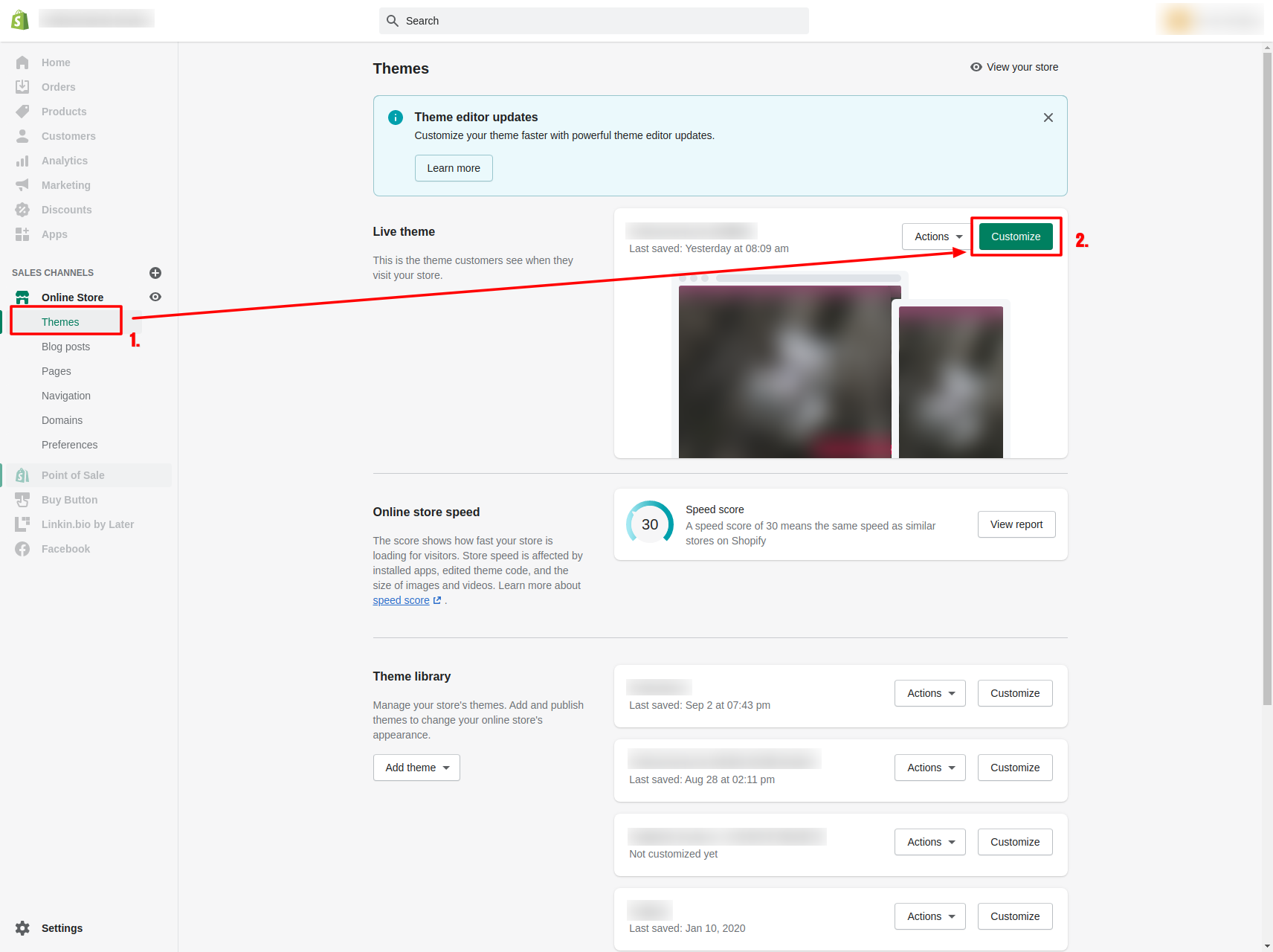
Loggen Sie sich in das Backend Ihres Shops ein. Navigieren Sie in die Theme-Einstellungen ① und bearbeiten Sie Ihr aktuelles Theme ②.
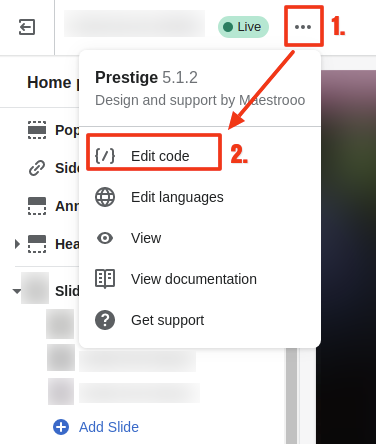
Öffnen Sie anschließend die Einstellungen mithilfe der drei Punkte im oberen linken Bereich ① und klicken Sie auf "Edit code" ②.
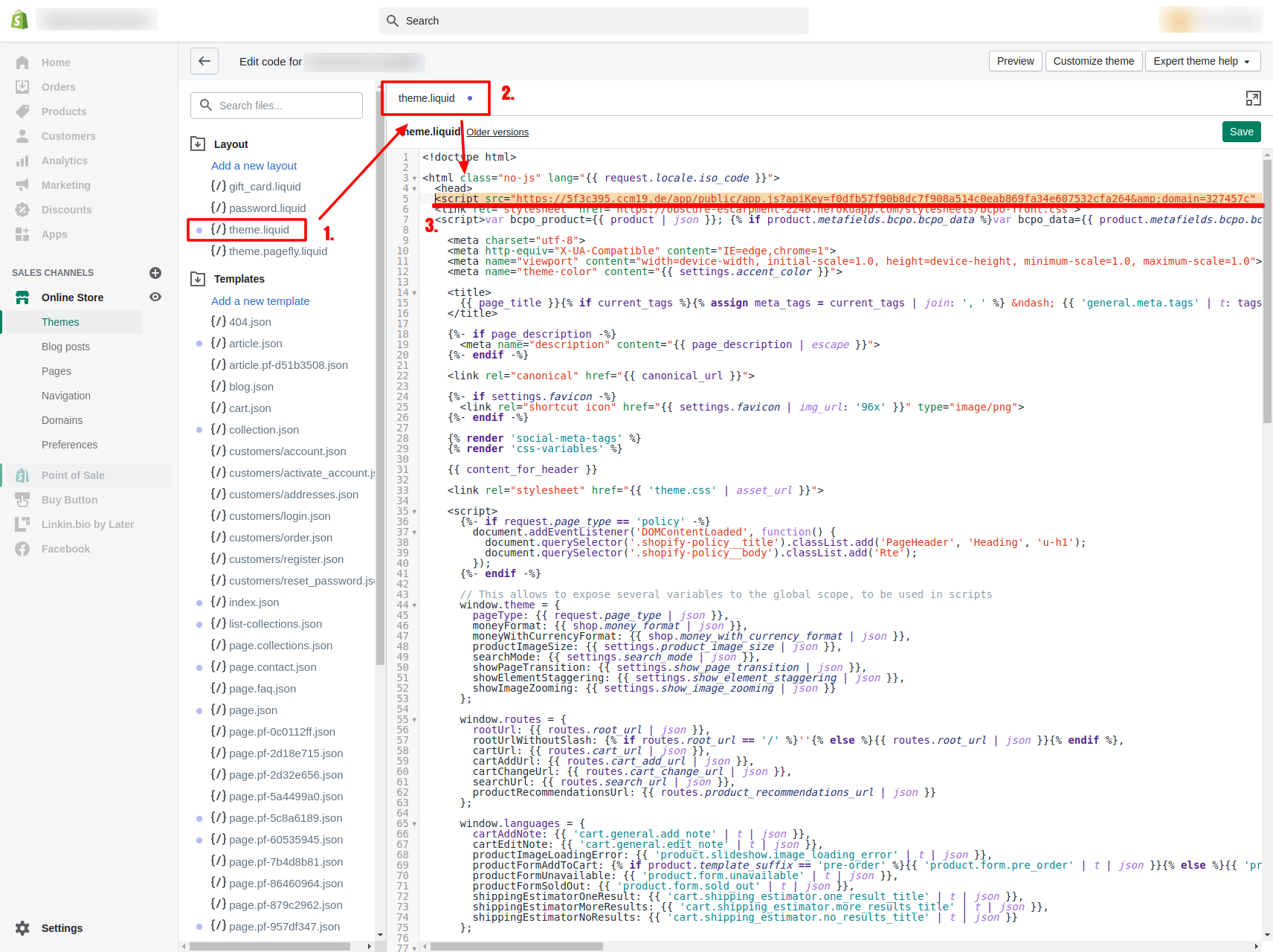
Hier sehen Sie die Dateien, aus denen Ihr Shop besteht. Unter Layout befindet sich die Datei theme.liquid, die Sie nun editieren müssen ① & ②. Fügen Sie den Code-Schnipsel von CCM19, das Sie im ersten Schritt kopiert haben, nach dem Element ein, so wie hier im Bild zu sehen ③.
3. Testen
Testen Sie im Frontend Ihrer Seite, ob das Widget nun erscheint. Denken Sie daran, das Widget vor der ersten Verwendung zu aktivieren. (Menüpunkt: Frontend-Verhalten)
Customer Privacy API
Shopify bietet die Möglichkeit, Zustimmung zur Datenerhebung seitens des Besuchers zu signalisieren. Hierzu stellt Shopify die Customer Privacy API bereit, über die die Zustimmung des Webseitenbesuchers, oder eben auch das Ausbleiben dieser, mitgeteilt werden kann.
In CCM19 ist vorgesehen, dass diese Signale über die Einbindung "Shopify Pixel" gesendet werden. Daher muss diese unbedingt unter "Einbindungen & Cookies" vorhanden sein, wenn eine Zustimmung zur Datenerhebung eingeholt werden soll. Im folgenden Beispiel gehen wir davon aus, dass eine Einbindung "Shopify Pixel" in Ihrer CCM19-Konfiguration existiert, die die Zustimmung im Zusammenspiel steuern wird.
Die grundsätzliche Verwendung der API ist im folgenden Code-Block implementiert. Fügen Sie das nachstehende Skript in einer technisch notwendigen Einbindung (beispielsweise die Einbindung von Shopify selbst, die vorhanden sein sollte und immer ausgeführt wird) im Feld "Quellcode der Einbindung" ein. Die Einbindungen finden Sie unter "Einbindungen & Cookies". Wenn Sie unseren Datenbank-Eintrag für "Shopify" verwenden, ist der Code bereits automatisch integriert worden.
<script>
(function () {
// Embedding name: Change this value to the name of your "Shopify Pixel" embedding.
var embeddingName = 'Shopify Pixel';
// Supported signals: If true, the signal is included in the consent notification.
// Set to false if the signal should be omitted.
var trackingConsent = {
analytics: true,
marketing: true,
preferences: false,
sale_of_data: false,
};
var intervals = {};
var shopifyFeaturesLoaded = false;
function updateShopifyCustomerPrivacy() {
if (typeof window.Shopify == 'object'
&& typeof window.Shopify.loadFeatures == 'function'
&& !shopifyFeaturesLoaded
) {
window.Shopify.loadFeatures([{
name: 'consent-tracking-api',
version: '0.1',
}],
function(error) {
if (error) {
throw error;
}
});
shopifyFeaturesLoaded = true;
}
if (typeof window.Shopify == 'object'
&& typeof window.Shopify.customerPrivacy == 'object'
&& typeof window.Shopify.customerPrivacy.setTrackingConsent == 'function'
) {
var accepted = CCM.acceptedEmbeddings.reduce(function (c,i) {
return c || i.name == embeddingName;
}, false);
var signals = Object.keys(trackingConsent).reduce(function (c,i) {
c[i] = accepted && trackingConsent[i];
return c;
}, {});
window.Shopify.customerPrivacy.setTrackingConsent(signals, function () {
console.log('setTrackingConsent', signals);
});
window.clearInterval(intervals.shopifyCustomerPrivacy);
intervals.shopifyCustomerPrivacy = null;
}
}
function updateThirdPartyConsentState() {
if (!intervals.shopifyCustomerPrivacy) {
intervals.shopifyCustomerPrivacy = window.setInterval(updateShopifyCustomerPrivacy, 200);
}
}
window.addEventListener('ccm19WidgetClosed', updateThirdPartyConsentState);
updateThirdPartyConsentState();
})();
</script>
Wichtig ist hierbei, dass der Wert der Variable embeddingName in Zeile 4 immer mit dem Namen der entsprechenden Shopify-Einbindung in CCM19 übereinstimmt. Sollte der Name Ihrer Einbindung abweichen, müssten Sie die Zeichenkette Shopify Pixel durch den tatsächlichen Namen ersetzen.
Darüber hinaus stellt die Customer Privacy API derzeit vier Signale zur Auswahl, die bei erteilter Zustimmung gesendet werden können – analytics, marketing, preferences und sale_of_data. Die Signale sind hier dokumentiert: https://shopify.dev/docs/api/customer-privacy#collect-and-register-consent.
Standardmäßig sendet der obige Code die Signale analytics und marketing. Lesen Sie sich in die verlinkte Shopify-Dokumentation ein, um zu entscheiden, welche Signale bei erfolgter Zustimmung gesendet werden sollen. Im obigen Code können Sie in den Zeilen 8–11 die Signale an- und ausschalten – mit true wird das Signal gesendet, mit false nicht.
var trackingConsent = {
analytics: true, // signal is sent
marketing: true, // signal is sent
preferences: false, // signal is omitted
sale_of_data: false, // signal is omitted
};