Iframes blockieren
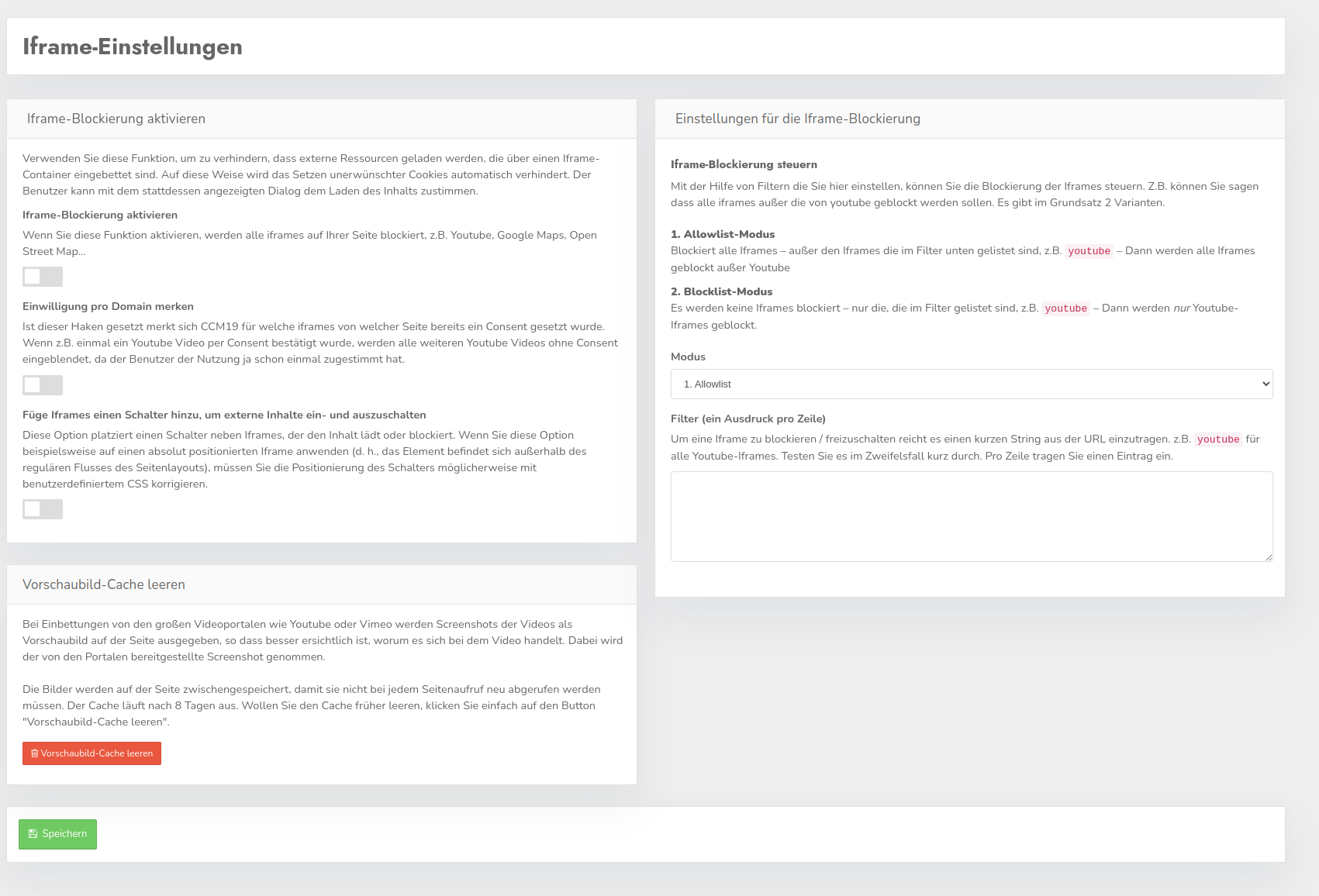
Verwenden Sie diese Funktion, um zu verhindern, dass externe Ressourcen geladen werden, die über einen Iframe-Container eingebettet sind. Auf diese Weise wird das automatische Setzen unerwünschter Cookies verhindert. Der Benutzer kann mit dem stattdessen angezeigten Dialog dem Laden des Inhalts zustimmen.
Iframe-Blockierung aktivieren
Mit dem Schalter können Sie die Blockierung der Iframes aktivieren oder deaktivieren.
Einwilligung pro Domain merken
Ist dieser Haken gesetzt, merkt sich CCM19 für welche Iframes von welcher Seite bereits ein Consent gesetzt wurde. Wenn z. B. einmal ein YouTube-Video per Consent bestätigt wurde, werden alle weiteren YouTube-Videos ohne weiteren Consent eingeblendet, da der Benutzer der Nutzung dieser externen Quelle schon einmal zugestimmt hat.
Ob das DSGVO-konform ist, kann man derzeit nicht sagen, wir schätzen das derzeit positiv ein, allerdings bleibt die Entscheidung natürlich bei Ihnen.
Füge Iframes einen Schalter hinzu, um externe Inhalte ein- und auszuschalten
Diese Option platziert einen Schalter neben Iframes, der den Inhalt lädt oder blockiert. Wenn Sie diese Option beispielsweise auf einen absolut positionierten Iframe anwenden (d. h. das Element befindet sich außerhalb des regulären Flusses des Seitenlayouts), müssen Sie die Positionierung des Schalters möglicherweise mit benutzerdefiniertem CSS korrigieren.
Einstellungen für die Iframe-Blockierung
Iframe-Blockierung steuern
Mit der Hilfe von Filtern die Sie hier einstellen, können Sie die Blockierung der Iframes steuern. Sie könne bspw. sagen, dass alle Iframes außer die von YouTube geblockt werden sollen. Es gibt im Grundsatz zwei Varianten:
Allowlist-Modus
Wenn Sie diese Auswahl treffen, werden alle Iframes blockiert, die nicht auf einen Ausdruck in der Filterliste passen. Tragen Sie dort z.B. YouTube ein, wird nur das Iframe von YouTube nicht geblockt, aber alle anderen (Dieses Vorgehen empfehlen wir jedoch gerade für YouTube nicht!).
Blocklist-Modus
In dieser Variante werden keine Iframes blockiert, es sei denn sie stehen hier in der Liste. Tragen Sie dort nun YouTube ein, werden nur die Iframes von YouTube blockiert, nicht aber alle anderen. Diese Methode ist vor allem dann zu empfehlen, wenn Sie beispielsweise im Checkout Ihres Onlineshops Iframes verwenden, über die Funktionen der Webseite abgebildet werden. Die Auswahl der Zahlungsart läuft in einigen Shop-Systemen beispielsweise in einem Iframe ab.
Filter
Um eine Iframe zu blockieren/freizuschalten reicht es einen kurzen String aus der URL einzutragen. z.B. YouTube für alle YouTube-Iframes. Testen Sie es im Zweifelsfall kurz durch. Pro Zeile tragen Sie einen Eintrag ein.
Vorschaubilder
Bei Einbettungen von den großen Videoportalen wie YouTube oder Vimeo werden Screenshots der Videos als Sperrbild auf der Seite ausgegeben, so dass besser ersichtlich ist, was genau im Video passiert. Es wird dabei der von den Portalen bereitgestellte Shot genommen.
Die Bilder werden auf der Seite gecached, damit sie nicht bei jedem Seitenaufruf neu abgerufen werden müssen. Der Cache läuft nach 8 Tagen aus. Wollen Sie den Cache früher leeren, klicken Sie einfach auf den Button "Vorschaubild-Cache leeren".
Verknüpfung mit Einbindungen
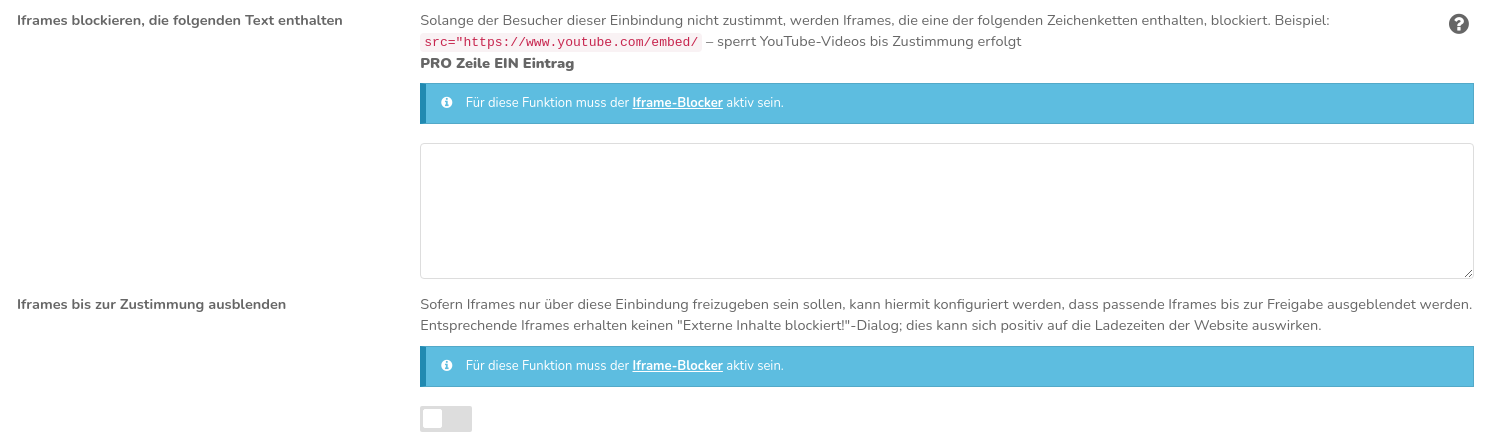
Damit Iframes auch direkt über das Cookie-Banner freigeschaltet werden können, müssen Sie bei der jeweiligen Einbindung unter "Einbindungen & Cookies" einen passenden Ausdruck im Feld "Iframes blockieren, die folgenden Text enthalten" eintragen.
Wenn dann über das CCM19-Banner beispielsweise der Einbindung "YouTube" zugestimmt wird, würden alle YouTube-Videos auf der Seite bereits freigeschaltet. Wenn der Besucher ablehnt, wird über jedem Video das blockierende Overlay angezeigt, über das der Iframe nachträglich freigeschaltet werden kann.
Vorzeitiges Laden von Ressourcen unterbinden
Alternativ können Sie Iframes mit den Attributen data-ccm-loader-src und data-ccm-loader-group des Script-Loaders auszeichnen – das src-Attribut wird hierbei ersetzt. Dadurch wird verhindert, dass Ressourcen vorzeitig geladen werden. Verwenden Sie denselben Gruppennamen, den Sie im Feld "Gruppe für den Script-Loader" einer Einbindung definiert haben, um Iframes an diese Einbindung zu binden.
Als Beispiel möchten wir folgendes Iframe blockieren:
Zunächst ersetzen wir das Attribut src durch data-ccm-loader-src:
Optional kann man das Iframe noch mit einer Einbindung verknüpfen, indem man die Script-Loader-Gruppe angibt, die in der Einbindung definiert ist:
<iframe data-ccm-loader-src="https://some.domain/widget.html"
data-ccm-loader-group="example-group"></iframe>
Hinweis zu UnsafeAllow3F bei selbstgehostetem CCM19 auf Apache-Servern
Wenn auf der Webseite Iframes mit Parametern eingebunden werden, enthalten die Blockierdialoge von CCM19 ein als %3F kodiertes Fragezeichen. Dies kann auf Apache-Servern unter Umständen dazu führen, dass die blockierten Iframes nicht dargestellt werden können und nur die Fehlermeldung "Permission Denied" erscheint.\ Wir sehen in der public/.htaccess folgende Regel zum Umschreiben von URLs vor:
Diese Regel müsste, um das Problem zu beheben, abgewandelt werden: