Google Tag Manager
Über den Google Tag Manager ist es möglich, andere Skripte (Tags) unter bestimmten Bedingungen (Trigger) in die Webseite einzubinden. Viele Cookie-Banner setzen auf dieser Mechanik auf und sehen vor, dass die Zustimmung im Cookie-Banner als Trigger im Tag Manager hinterlegt wird, damit über den Tag Manager ausgesteuert werden kann, welche Skripte laden. CCM19 funktioniert hier grundsätzlich anders und es ist nicht nötig, Trigger im Tag Manager zu hinterlegen. Sie können jedes Skript vom Tag Manager immer ausführen lassen und sich so viel Konfigurationsaufwand sparen. CCM19 kann Skripte, die über den Tag Manager eingebunden werden, selbständig blockieren, wenn kein Consent vorliegt.
Um Skripte, die über den Tag Manager geladen werden, zu blocken, wird idealerweise ausschließlich das Feature "Skripte blockieren, die folgenden Text enthalten" verwendet. Damit das Blocken der Skripte funktioniert, muss sichergestellt werden, dass der CCM19-Code im Quelltext vor dem Tag-Manager-Code steht.
Wir empfehlen ausdrücklich, den Tag Manager selbst ebenfalls immer über CCM19 bis zum Consent zu blockieren, seit auch ein Gericht bestätigt hat, dass es nicht mit der DSGVO vereinbar ist, den Tag Manager bereits ohne Consent zu laden. \ Um den Tag Manager zu blockieren, ist es schon ausreichend unter "Einbindungen & Cookies" den Eintrag "Google Tag Manager" aus unserer Datenbank hinzuzufügen.
Falls ein Seitenbesucher über "Alles akzeptieren" allen Cookies zustimmt, wird der Tag Manager geladen und er wird auch alle anderen Skripte gemäß Konfiguration integrieren. Sollte vom User nur Erlaubnis für den Tag Manager gegeben werden, wird dieser aktiv und bindet die Skripte ebenfalls ein. Die Skripte bleiben aber inaktiv, weil in CCM19 für diese Skripte keine Freigabe vorliegt und sie weiterhin blockiert werden.
Falls Sie dennoch den Consent über den Tag Manager und durch Trigger steuern möchten, ist dies natürlich auch möglich. In diesem Fall darf der Tag Manager natürlich nicht über CCM19 blockiert werden, damit er immer agieren und die Consent-Signale als Trigger verwerten kann. Nachstehend beschreiben wir, wie die Trigger im Tag Manager anzulegen sind.
Integration in Google Tag Manager
Über die Schnittstelle window.dataLayer werden Events im Google Tag Manager ausgelöst, falls dieser auf der Zielseite eingebunden ist.
Sobald ein Embedding über die CCM19-Oberfläche zugelassen wird, wird folgendes Event ausgelöst. Die Events werden bei jedem Seitenaufruf für alle zugelassenen Embeddings wiederholt ausgelöst.
window.dataLayer.push({
event: 'CCM19.embeddingAccepted', // Konstanter Bezeichner
id: 'xxxxxxx', // CCM19-interne Embedding-ID
name: 'Google Analytics', // Benutzerdefinierter Embedding-Name
});
Im Tag Manager kann über Triggers → New → Custom Events darauf reagiert werden.
So sehen die Informationen aus, die der Data Layer beinhaltet. Unser Ziel ist es, die Trigger auf diese Informationen festzulegen.
Unser Ausgangspunkt ist nach der erfolgreichen Implementierung von CCM19 und des Tag Managers auf Ihrer Website.
1. Der Eintrag in CCM19 für den Google Tag Manager
Navigieren Sie in CCM19 zum Menüpunkt "Einbindungen & Cookies". Erstellen Sie dort einen Eintrag für den Google Tag Manager. Wie Sie einen Eintrag erstellen und worauf Sie achten müssen, finden Sie hier. Achten Sie darauf, den Tag Manager als technisch notwendig einzustellen. Nur dann wird der Tag Manager selbst nicht blockiert und kann die Einbindung anderer Tools steuern.
2. Tag einrichten
Für unser Beispiel erstellten wir ein Tag für das Webanalysetool Google Analytics. Den Tracking-Typ haben wir auf Seitenaufruf stehen lassen.
3. Trigger auswählen
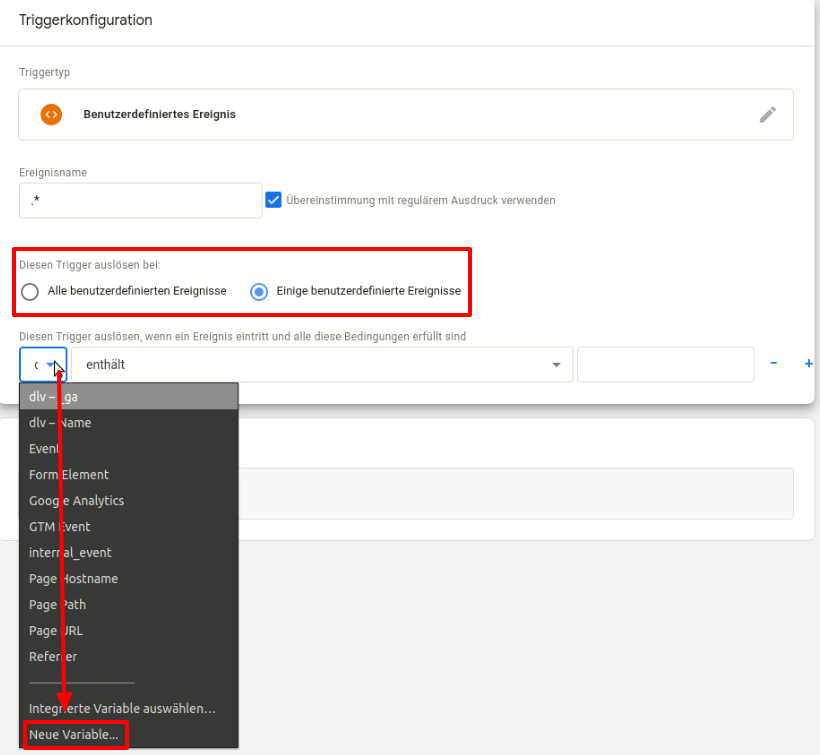
Als Triggertyp [a)] stellen wir ein benutzerdefiniertes Ereignis ein und benennen es .* [b)]. Haken Sie die Option Übereinstimmung mit regulärem Ausdruck verwenden an [c)].
4.Variablen erstellen
Da das Ereignis für jedes Embedding gleich ist, wollen wir nun noch mit Variablen definieren, dass das Tag nur bei einer Einwilligung des Google Analytics Embedding ausgelöst wird. Wir klicken also auf Diesen Trigger auslösen bei: Einige benutzerdefinierte Ereignisse und fügen eine neue Variable ein.
Als Variablentyp wählen wir die Datenschichtvariable aus [a)]. Als Namen tragen wir den Key name ein [b)] und stellen auf Version 1 um [c)].
5. Variablenfilter hinzufügen
Nun definieren wir, welcher Wert der Key name haben muss, um den Trigger auszulösen. Hier tragen wir immer den Namen des Embeddings ein (so wie er in CCM19 hinterlegt wurde), also in diesem Fall Google Analytics [a)].
Außerdem fügen wir noch ein Event hinzu [b)].
Das Event, welches wir hier eintragen, lautet: CCM19.embeddingAccepted
6. Testen, testen, testen…
Der Tag Manager bietet einen Vorschaumodus zum testen an. Bevor Sie also die Version live schaltet, sollten Sie überprüfen, ob die Tags auch ausgelöst werden. In den Nachrichten schauen Sie nach dem entsprechendem Embedding und sehen sich das Tag genauer an. Wenn dort alle Häkchen gesetzt worden sind, funktioniert das Tracking.
Weitere Events
CCM19.consentStateChanged
nach Version 2020.11.26
Dieses Event wird jedes Mal ausgelöst, wenn der Seitenbesucher die Consent-Konfiguration abspeichert. Nachdem die initiale Zustimmung erfolgt, wird es zudem bei darauffolgenden Seitenaufrufen gesendet.
Es gibt Auskunft über die Berechtigungen, die der Seitenbesucher zuletzt konfiguriert hat.
Beispiel:
window.dataLayer.push({
event: 'CCM19.consentStateChanged',
initialConsent: true,
'ccm19_Google Ads Conversion': true,
'ccm19_Facebook Pixel': true,
'ccm19_YouTube Webplayer': true,
});
- event: string — Event-Bezeichner
- initialConsent: boolean — Bei initialer Konfiguration des Seitenbesuchers
true, andernfallsfalse. - ccm19_{EMBEDDING_NAME}: boolean — Sofern Embedding durch Seitenbesucher zugestimmt,
true, andernfallsfalse.
CCM19.embeddingAccepted
Dieses Event wird bei jedem Seitenaufruf und Bestätigen des Consent-Dialogs für jedes Embedding abgefeuert, dem der Seitenbesucher durch seine letzte Konfiguration zugestimmt hat.
Beispiel:
- event: string — Event-Bezeichner
- id: string — CCM19-interne Embedding-ID
- name: string — Benutzerdefinierter Embedding-Name
Mögliche rechtliche Implikationen
HIer möchten wir Sie ausdrücklich darauf hinweisen, dass die Nutzung des Google Tag Managers mit einem gewissen Risiko verbunden sein könnte, da in den meisten Fällen ein Cookie gesetzt wird. Dieses ist technisch nicht wirklich notwendig, muss aber als solches definiert werden damit es funktioniert.
Außerdem ist unter dem Gesichtspunkt des Schrems II Urteils in Hinsicht Privacy Shield die ungefragte Einbindung von Google Services zumindest fraglich und sollte gut überlegt sein. Somit sendet der Google Tag Manager zumindest immer die IP-Adresse des Nutzers an den Server des Tag Managers – und damit auch an Google.
CCM19 stellt für die Kernfunktion des Google Tag Managers, Skripte auf der Website zu implementieren ohne den Quelltext bearbeiten zu müssen, eine Alternative dar.
Ziehen Sie im Zweifel immer eine rechtliche Beratung Ihres Vertrauens hinzu, wir können hier nur auf die technischen Grundlagen hinweisen.
.png)
.png)
.png)

.png)
.png)
.jpg)