Informationen zu CCM19 im Hinblick auf Google Pagespeed
1. Einleitung
Die Ladegeschwindigkeit einer Website ist ein entscheidender Faktor für die Nutzererfahrung und das Ranking in Suchmaschinen. Langsame Ladezeiten führen oft zu höheren Absprungraten und schlechteren SEO-Ergebnissen.
Daher ist die Optimierung der Seitenladegeschwindigkeit bzw. der Messwerte des Google Pagespeeds für Betreiber von Webseiten von großer Bedeutung, um sowohl die Zufriedenheit der Besucher als auch die Sichtbarkeit in Suchmaschinen zu verbessern.
Durch diverse technische Maßnahmen stellt CCM19 sicher, dass das Cookie Banner die Website-Performance nicht negativ beeinflusst – im Gegenteil, die Nutzung von CCM19 kann den Pagespeed sogar verbessern.
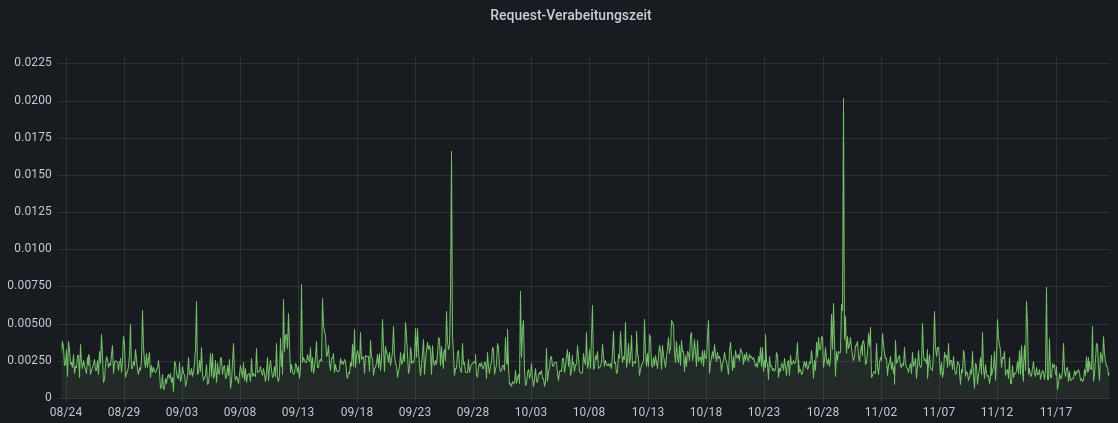
Laut internen Statistiken beträgt die reine Server-Verarbeitungszeit für das CCM19-Skript durchschnittlich weniger als 5 Millisekunden. Dies beschreibt die Zeitspanne, in der der Server die Anfrage verarbeitet und das Skript bereitstellt.
Die Grafik zeigt die durchschnittliche Ladezeit in Millisekunden über einen Zeitraum von ca. 3 Monaten
2. Umgesetzte Maßnahmen zur Beschleunigung von CCM19
Um die Ladegeschwindigkeit des CCM19-Skripts zu optimieren, wurden verschiedene technische Anpassungen vorgenommen. Diese Maßnahmen tragen dazu bei, die Performance zu maximieren und eine schnelle Verfügbarkeit des Consent-Managements sicherzustellen.
Effiziente Script-Verwaltung
Durch die Minimierung und Komprimierung der ausgeführten Skripte werden unnötige Code-Teile entfernt und die Dateigröße reduziert. Dies führt zu schnelleren Ladezeiten, da CCM19 weniger Ressourcen beansprucht und effizienter arbeitet.
Preloading der app.js und anderer Dateien
Wichtige Ressourcen wie die app.js werden vorab geladen, bevor sie benötigt werden. Dieses Preloading gewährleistet, dass diese Dateien sofort verfügbar sind, was die Ladezeiten der Seite deutlich verkürzt.
Lazy Loading von Bannern und Inhalten
Beim Lazy Loading werden Banner und andere Inhalte erst dann geladen, wenn sie wirklich benötigt werden. Dies reduziert die anfängliche Ladezeit der Seite und sorgt dafür, dass nur die Ressourcen geladen werden, die gerade relevant sind.
Bildelement wird ausgeblendet, bis das Einstellungs-Icon vollständig geladen ist
Das Einstellungs-Icon wird beispielsweise erst angezeigt, wenn es vollständig geladen ist, um das Laden unvollständiger Icons zu vermeiden. Dies verbessert den Largest Contentful Paint (LCP) und sorgt für eine schnellere visuelle Stabilität.
Platzhalter für Skripte
Ein Platzhalter für Skripte, insbesondere für den Detail-Button in der Kategorie-Liste, sorgt dafür, dass der Button stabil angezeigt wird, auch wenn das Skript noch nicht vollständig geladen ist. Dies verhindert Cumulative Layout Shifts (CLS) und trägt zu einer stabilen Seitenstruktur bei, was den Anforderungen von Google Pagespeed entspricht.
3. Weitere Optimierungsoptionen im CCM19-Backend
Neben den automatisch umgesetzten Optimierungen bietet das CCM19-Backend zusätzliche Optionen, mit denen Nutzer die Ladegeschwindigkeit ihrer Website weiter verbessern können. Diese konfigurierbaren Einstellungen helfen, die Performance gezielt an die eigenen Anforderungen anzupassen.
Optimierung des Largest Contentful Paint (LCP)
Im CCM19-Backend steht eine Option zur Verfügung, mit der der Bannertext in kleinere div-Elemente aufgeteilt wird. Diese Aufteilung des langen Intro-Textes in mehrere kleine Texte kann dafür sorgen, dass das Cookie Banner von CCM19 nicht mehr das relevante Element für den Largest Contentful Paint (LCP) ist.
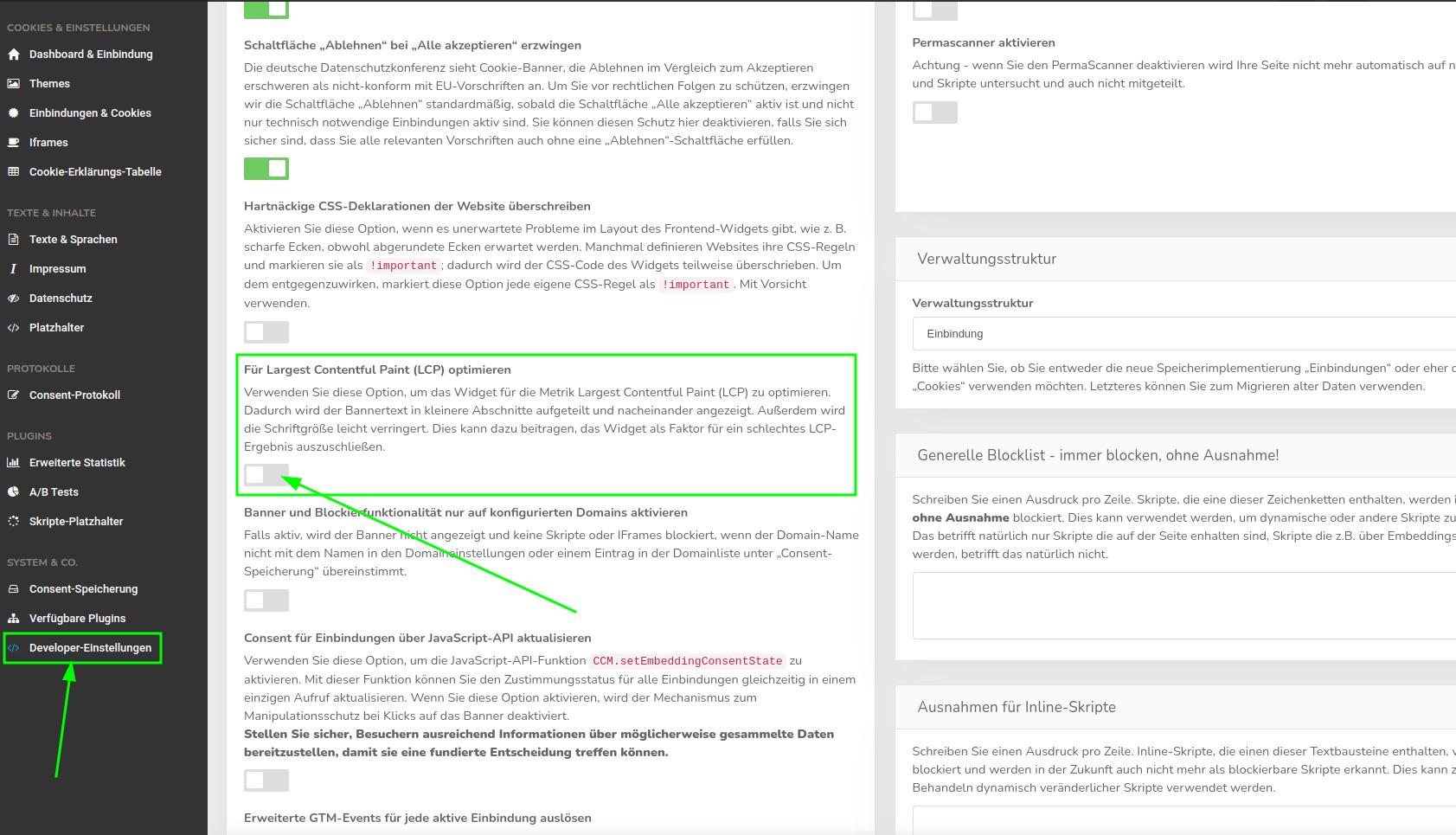
Um diese Funktion zu aktivieren, folgen Sie diesen Schritten:
- Wählen Sie die entsprechende Domain im Dashboard aus.
- Klicken Sie im linken Menü auf den Punkt Developer Einstellungen.
- Scrollen Sie nach unten, bis Sie die Option "Für Largest Contentful Paint (LCP)" finden.
- Aktivieren Sie die Option durch einfaches Umschalten.
- Speichern Sie die Einstellung.
Integration externer Skripte (z. B. Google Analytics)
Eine weitere Möglichkeit, die Ladegeschwindigkeit zu optimieren, besteht darin, externe Skripte wie von Google Analytics direkt über CCM19 zu laden. Das Skript wird aus dem Quellcode der Seite entfernt und stattdessen in CCM19 hinterlegt, so dass es nicht bei jedem Seitenaufruf geladen wird, sondern nur, wenn eine entsprechende Zustimmung des Seitenbesuchers vorliegt. Weil sich die Anzahl der Skripte in der Seite dadurch deutlich reduzieren lässt, kann die Seite schneller geladen werden. Die Skripte werden nur noch eingebunden, wenn sie auf Basis der Consent-Entscheidung auch eingesetzt werden dürfen.
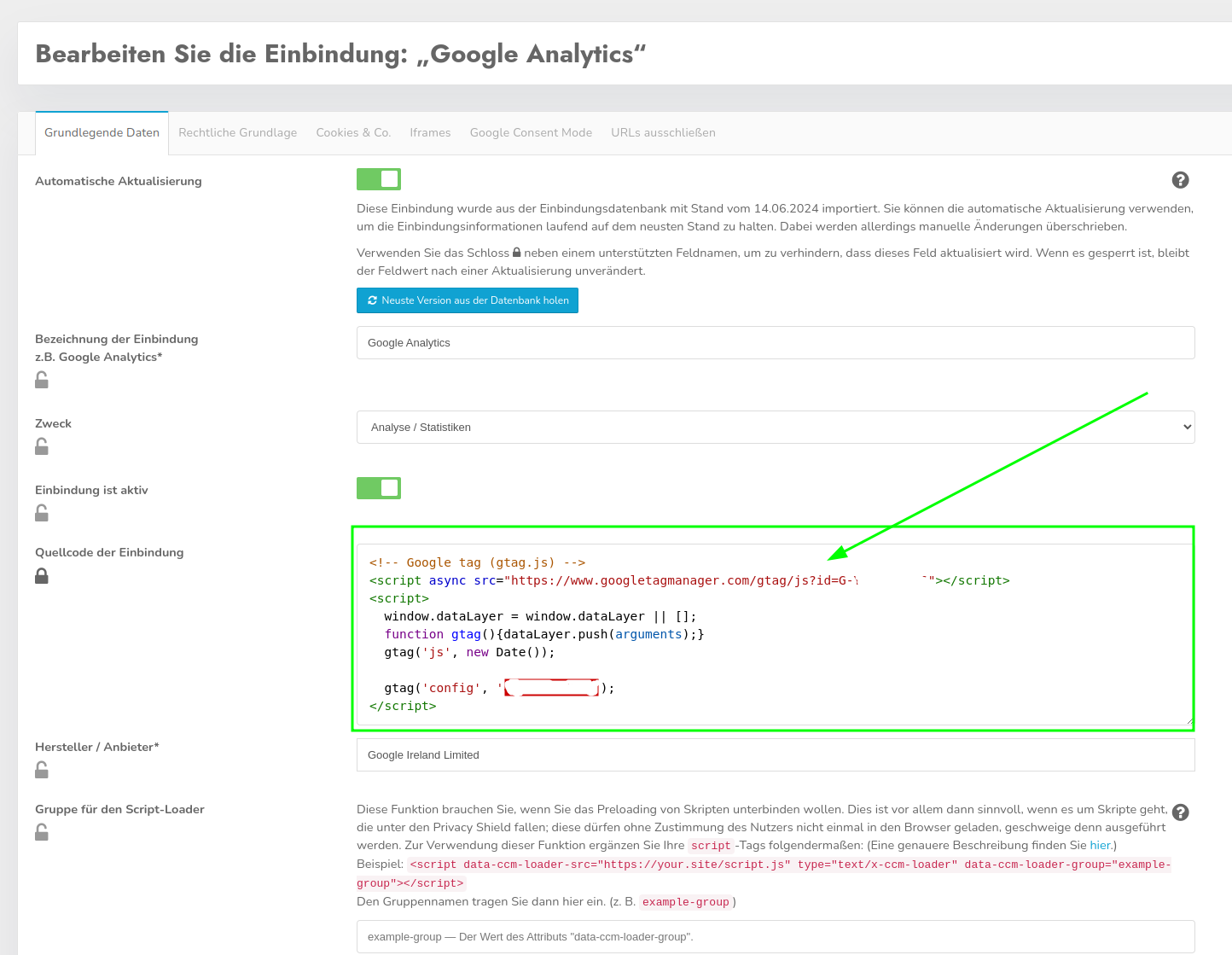
Um ein externes Skript hinzuzufügen, folgen Sie diesen Schritten:
- Navigieren Sie im linken Menü zu Einbindungen & Cookies.
- Wählen Sie die Einbindung aus, für die Sie das Skript hinzufügen möchten.
- Klicken Sie auf das grüne Stift-Icon, um die Einbindung zu bearbeiten.
- Fügen Sie den gewünschten Code unter Quellcode der Einbindung hinzu und speichern Sie die Einstellung.
Widget-Cache
Der Widget-Cache ist standardmäßig aktiviert und sorgt dafür, dass häufig genutzte Inhalte zwischengespeichert werden. Dies beschleunigt die Ladezeiten bei wiederholten Seitenaufrufen. Sollte der Cache deaktiviert worden sein, kann dies zu einer Verlängerung der Ladezeiten führen. Es lohnt sich daher, die Cache-Einstellungen im Backend zu überprüfen.
Sie finden die Widget-Cache-Einstellungen unter dem Menü-Punkt "Developer-Einstellungen".
Minifizierung von CSS und JavaScript
CCM19 bietet die Möglichkeit, CSS- und JavaScript-Dateien zu minifizieren, wodurch unnötige Leerzeichen und Kommentare entfernt werden und die Dateigröße verringert wird. Diese Option ist standardmäßig aktiviert und trägt zur schnelleren Ladezeit der CCM19-Elemente bei. Sollten Sie Probleme mit der Seitenladegeschwindigkeit feststellen, die im Zusammenhang mit CCM19 stehen, sollten Sie überprüfen, ob die Minifizierung in Ihrem Account aktiv ist.
Die Option "Javascript und CSS minifizieren" ist ebenfalls unter dem Menü-Punkt "Developer-Einstellungen" zu finden.
4. CCM19 als Initiator anderer Skripte
Bisweilen kann es in Reportings zur Ladegeschwindigkeit so aussehen, als sei CCM19 für Ladezeiten von mehreren Sekunden verantwortlich, weil der app.js von CCM19 lange Ladezeiten zugeschrieben werden.\ Das liegt allerdings nur daran, dass CCM19 andere Skripte der Webseite zunächst blockiert, um sie später nach Consent freigeben zu können. Dadurch kann CCM19 bei einigen Tools, die den Pagespeed messen, als Initiator der Skripte auftreten und die gesamten Ladezeiten aller blockierten Skripte auf der Seite werden der app.js von CCM19 zugeschlagen. Hierbei handelt es sich allerdings um eine irreführende Darstellung, weil die tatsächliche Ladezeit natürlich durch das Anfordern der blockierten Skripte auf anderen Servern entsteht.
Um dieses Problem zu lösen, sollten möglichst viele Skripte nicht direkt in die Webseite integriert, sondern stattdessen über CCM19 eingebunden werden, wie unter 3. beschrieben. Da die Skripte nicht mehr blockiert werden müssen, entsteht auch keine unnötige Ladezeit mehr vor dem Consent, die der app.js von CCM19 zugeschrieben werden könnte.
5. Faktoren, die CCM19 bei der Ladezeit nicht beeinflussen kann
Die tatsächliche Ladezeit, die der Nutzer erlebt, wird durch mehrere Faktoren beeinflusst, die über die Server-Verarbeitungszeit hinausgehen. Dazu gehören:
- Netzwerklatenz: Die benötigte Zeit, um Daten zwischen dem Server und dem Nutzer hin- und herzuschicken. Je größer die geografische Entfernung, desto höher die Latenz.
- SSL-Verschlüsselung: Der Aufwand für die sichere Übertragung von Daten, der sowohl auf Nutzer- als auch auf Serverseite Zeit kostet.
- DNS-Lookup: Die Zeit, die der Browser benötigt, um die Serveradresse des Skripts zu finden.
- Browser-Verarbeitung: Die Zeit, die der Browser benötigt, um das Skript herunterzuladen, zu analysieren und auszuführen.
- Caching: Wenn das Skript bereits im Browser-Cache liegt, wird die Ladezeit erheblich reduziert. Falls nicht, muss es komplett neu geladen werden.
Fazit
Das Cookie-Banner von CCM19 ist so optimiert worden, dass es sich normalerweise nicht negativ auf die Seitenladegeschwindigkeit auswirken kann. Zusätzlich gibt es mit der Skript-Integration über CCM19 sogar eine mächtige Möglichkeit, die Pagespeed-Bewertung der Webseite deutlich zu verbessern.
Sollte doch einmal eine Beeinträchtigung der Ladezeit auf CCM19 zurückzuführen sein, gibt es einige Einstellungen, die man überprüfen sollte. Wenn alle, in diesem erwähnten Artikel erwähnten, Maßnahmen nicht helfen, können Sie sich mit Ihrem Problem auch immer gerne an unseren Support wenden. Wir schauen uns das Problem an und unterstützen Sie bei der Lösung. Melden Sie sich dazu einfach per Mail unter info@ccm19.de oder telefonisch unter +49 (0)228 536 637 26.